文章詳情頁
html5 - 求詳解h5 video事件監聽
瀏覽:102日期:2022-12-06 15:22:57
問題描述
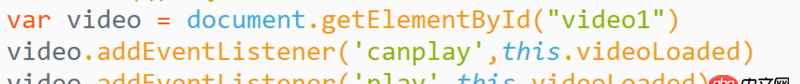
如下圖,相同視頻重復加載的時候,監聽的事件不生效`視頻第一次加載的時候是有效的,但是因為1 2視頻相同,第二次點擊彈出dialog播放視頻的時候不會重新加載視頻此時監聽事件canplay無效。另外我給video標簽添加的自動播放屬性,但是并沒有監聽到play事件 `
`

問題解答
回答1:首先確保是原生video標簽(沒看到代碼),事件可以參考這里;其次,你寫的是“H5”,不知道你指的是移動端的H5頁面還是HTML5,移動端是不支持(原生)自動播放的。
標簽:
Html5
相關文章:
1. css3 - border-bottom 的長度可否超過盒子的寬度呢?實現如下圖效果。(我的書下面的線)2. 對mysql某個字段監控的功能3. showpassword里的this 是什么意思?代表哪個元素4. mysql優化 - mysql EXPLAIN之后怎么看結果進行優化 ?5. html - vue項目中用到了elementUI問題6. JavaScript事件7. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?8. javascript - js中向下取整9. mysql scripts提示 /usr/bin/perl: bad interpreter10. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。
排行榜

 網公網安備
網公網安備