文章詳情頁
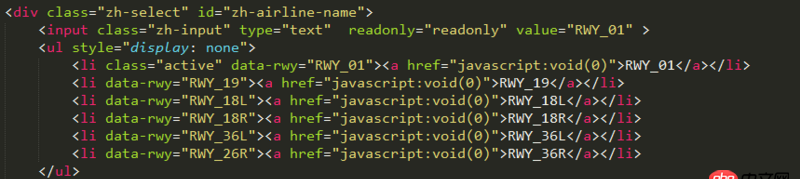
html5 - input和ul實現下拉列表,怎么實現選中某一項后,顯示該項下面的內容;各位指點一下,急
瀏覽:100日期:2022-12-21 10:55:09
問題描述
 如圖:選擇RWY_19就顯示RWY_19下面的內容或者跳轉到另一頁面;;;
如圖:選擇RWY_19就顯示RWY_19下面的內容或者跳轉到另一頁面;;;

問題解答
回答1:道理我都懂 可是你RWY_19下面沒有內容了呀? 難道你是指后面的li元素???
回答2:問題不是很懂,是否可以理解為點擊li,顯示它的下級目錄?
點中當前li(假如樣式為li19), 選中時,給加個樣式on
下級內容的樣式比如在
<p class='sub'></sub>
中, 使用css
.li.on sub {display: block;}
回答3:這種要么你用select,要么你自己模擬一個select,拿select來說,你可以給select綁定一個change事件,然后在事件回調里面取得你選擇的值,如果是需要跳轉,則用這個值拼接出目標地址,然后跳轉就行了,當然也可以根據選擇的內容,比如你這里是RWY_19,用這個標示到后臺請求對應的數據,然后填充到你右側的內容區域,完成展示
標簽:
Html5
排行榜

 網公網安備
網公網安備