文章詳情頁
javascript - 如何將點擊事件后加載的input框添加到textarea底部
瀏覽:126日期:2022-12-29 15:07:08
問題描述
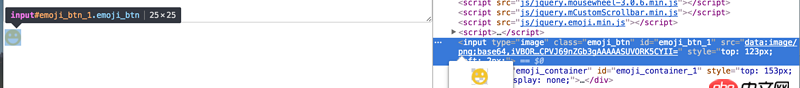
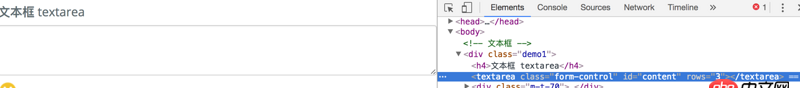
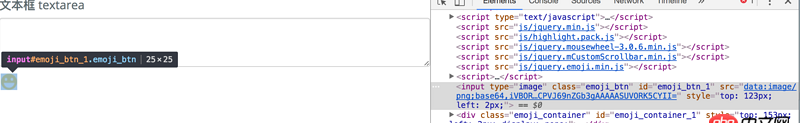
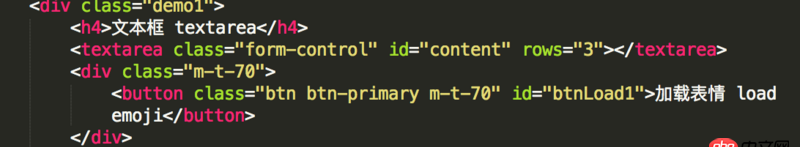
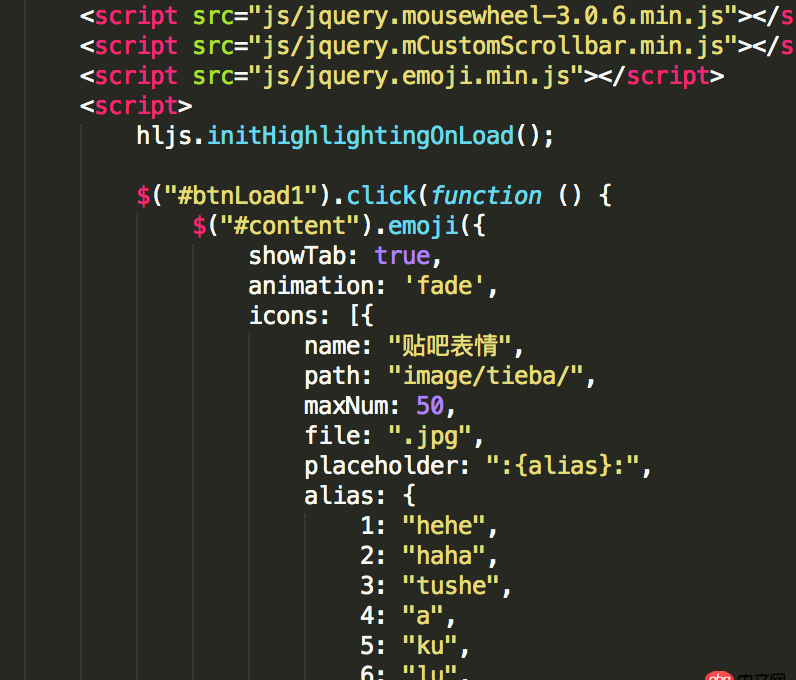
下面的點擊事件執行后,添加的樣式在JavaScript執行的底部,那么怎么將他弄到textarea框的底部去呢?我下面調試還有代碼都貼出來了,大神幫我解答一下,先說聲謝謝了。




問題解答
回答1:js用insertbefore,jquery用before,獲取class=m–t–70的元素,把你創建的元素插入到前面就可以啦
標簽:
JavaScript
相關文章:
1. css - C#與java開發Windows程序哪個好?2. mysql無法添加外鍵3. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?4. java - Mybatis查詢數據庫時出現查詢getInt()的錯誤5. JavaScript事件6. 在mac下出現了兩個docker環境7. javascript - es6將類數組轉化成數組的問題8. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?9. css3 - flex 父標簽設置align-item:center,子元素flex:1,不起作用10. java - 是否類 類型指針、引用作為形參 ,函數結束不會自動析構類?
排行榜

 網公網安備
網公網安備