文章詳情頁
css - 多個div顯示橫向滾動條
瀏覽:113日期:2023-01-13 10:56:39
問題描述
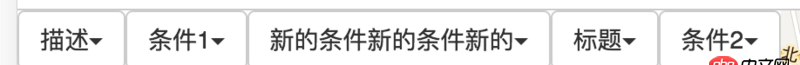
 類似這種條目多的話顯示橫向滾動條怎么實現
類似這種條目多的話顯示橫向滾動條怎么實現
問題解答
回答1:這個...
來,看代碼; 隨時交流:
HTML:
<p><ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li></ul> </p>
CSS:
p{width: 996px;height: 120px;overflow-x:auto;overflow-y:hidden; } ul{width: 1990px; } li{width: 220px;height: 300px;margin: 10px;float: left;background: red; }回答2:
ul li 寫 然后li float, display block
回答3:同一樓,在外層再套個p,設置外層p的overflow-x: auto
標簽:
CSS
相關文章:
1. css - C#與java開發Windows程序哪個好?2. mysql無法添加外鍵3. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?4. java - Mybatis查詢數據庫時出現查詢getInt()的錯誤5. JavaScript事件6. 在mac下出現了兩個docker環境7. javascript - es6將類數組轉化成數組的問題8. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?9. css3 - flex 父標簽設置align-item:center,子元素flex:1,不起作用10. java - 是否類 類型指針、引用作為形參 ,函數結束不會自動析構類?
排行榜

 網公網安備
網公網安備