文章列表

-
- H5頁面使用audio標簽播放音頻
- 這篇文章主要介紹了H5頁面使用audio標簽播放音頻的相關資料,需要的朋友可以參考下
- 日期:2022-06-12
- 瀏覽:442

-
- HTML DOM setInterval和clearInterval方法案例詳解
- 這篇文章主要介紹了HTML DOM setInterval和clearInterval方法案例詳解
- 日期:2022-06-03
- 瀏覽:429

-
- HTML5 Canvas繪制圖形從入門到精通
- Canvas API(畫布)是在HTML5中新增的標簽用于在網頁實時生成圖像,并且可以操作圖像內容,基本上它是一個可以用JavaScript操作的位圖(bitmap)。Canvas 對象表示一個 HTML 畫布元素 -<canvas>。它沒有自己的行為,但是定義了一個 API 支持腳本化客戶端繪圖操作。
- 日期:2022-06-03
- 瀏覽:442

-
- 小技巧處理div內容溢出
- 這篇文章主要介紹了小技巧處理div內容溢出的方法,需要的朋友可以參考下
- 日期:2022-06-02
- 瀏覽:143

-
- HTML <!DOCTYPE> 標簽
- 在默認情況下,FF和IE的解釋標準是不一樣的,也就是說,如果一個網頁沒有聲明DOCTYPE,它就會以默認的DOCTYPE解釋下面的HTML。在同 一種標準下,不同瀏覽器的解釋模型都有所差異,
- 日期:2022-06-02
- 瀏覽:373

-
- CSS3實例分享之多重背景的實現(Multiple backgrounds)
- 對于背景屬性background-image大家應該已經很熟悉了,在CSS2中與它相關的屬性還有background-repeat(設置背景是否重復及重復的方式)、background-position(設置背景圖片在容器中的位置)、background-attachment(設置背景是否隨頁面一起滾動),通過這些屬性來控制背景圖片在容器中如何顯示,但我們也只能為容器提供一張背景圖片,如果我們想讓
- 日期:2022-06-02
- 瀏覽:165

-
- 利用CSS3新特性創建透明邊框三角
- 本文分享一個利用CSS3制作三角形的示例,感興趣的朋友可以參考一下。
- 日期:2022-06-02
- 瀏覽:115

-
- 利用CSS制作3D動畫
- 本文從各方面詳細講解了如何利用CSS的特性,從而實現各種有趣的3D動畫效果,需要學習的小伙伴一起來看看吧,可以參考一下本篇文章
- 日期:2022-06-03
- 瀏覽:681

-
- 阿里前端開發中的規范要求
- web前端開發中,適當的規范和標準絕不是消滅代碼內容的創造性、優雅性,而是限制過度個性化,以一種普遍認可的統一方式,提升協作效率,降低溝通成本。規范的目的是為了編寫高質量的代碼。
- 日期:2022-06-03
- 瀏覽:327

-
- 詳解盒子端CSS動畫性能提升
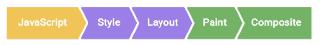
- 不同于傳統的PC Web或者是移動WEB,在騰訊視頻客廳盒子端,接大屏顯示器下,許多能流暢運行于PC端、移動端的Web動畫,受限于硬件水平,在盒子端的表現的往往不盡如人意。想要在盒子端跑出高性能接近60 FPS的流暢動畫,就必須要刨根問底,深挖每一處可以提升的方法。
- 日期:2022-06-02
- 瀏覽:132
排行榜

 網公網安備
網公網安備