javascript - 如何判斷元素當(dāng)前處于可視區(qū)域內(nèi)
問題描述
如題,就是我現(xiàn)在有一排橫向排版的li,橫向可以自由滑動,當(dāng)某個(gè)li處于當(dāng)前可視區(qū)域內(nèi),就改變它的一些樣式,這樣的效果該怎么寫?
望各位大神幫忙解答。。。。。。。
問題解答
回答1:借鑒:http://runjs.cn/code/yq5arlrf
回答2:element.getBoundingClientRect()
返回值是一個(gè) DOMRect 對象,這個(gè)對象是由該元素的 getClientRects() 方法返回的一組矩形的集合, 即:是與該元素相關(guān)的CSS 邊框集合 。
DOMRect 對象包含了一組用于描述邊框的只讀屬性——left、top、right和bottom,單位為像素。除了 width 和 height 外的屬性都是相對于視口的左上角位置而言的。
回答3:為什么一定要在可視區(qū)域才改變樣式,這樣做豈不是很麻煩。不如所有的都添加樣式,反正在非可是區(qū)域,什么樣的樣式有什么關(guān)系?!
回答4:
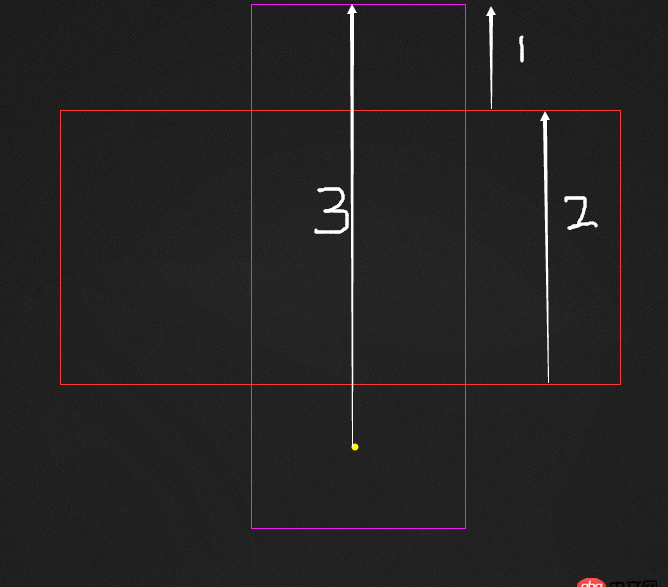
標(biāo)注1所指向的上部紫色矩形為內(nèi)容列表已經(jīng)滑動的距離標(biāo)注2指向的紅色區(qū)域是可視區(qū)域標(biāo)注3指向的是黃點(diǎn)也就是你要操作的對象距離內(nèi)容列表頂部的距離當(dāng)1+2-50=3的時(shí)候說明黃點(diǎn)已經(jīng)進(jìn)入可視區(qū)域50px了
以上是思路,下面是我項(xiàng)目中的代碼,這個(gè)思路可以實(shí)現(xiàn)懶加載
<ul class='img-list'> <li><img src='http://m.4tl426be.cn/wenda/img/blank.png' data-url=’img/Chrysanthemum.jpg’></li> <li><img src='http://m.4tl426be.cn/wenda/img/blank.png' data-url=’img/Desert.jpg’></li> <li><img src='http://m.4tl426be.cn/wenda/img/blank.png' data-url=’img/Jellyfish.jpg’></li> <li><img src='http://m.4tl426be.cn/wenda/img/blank.png' data-url=’img/Tulips.jpg’></li> <li><img src='http://m.4tl426be.cn/wenda/img/blank.png' data-url=’img/Penguins.jpg’></li> <li><img src='http://m.4tl426be.cn/wenda/img/blank.png' data-url=’img/Lighthouse.jpg’></li> <li><img src='http://m.4tl426be.cn/wenda/img/blank.png' data-url=’img/Koala.jpg’></li> <li><img src='http://m.4tl426be.cn/wenda/img/blank.png' data-url=’img/04.jpg’></li> <li><img src='http://m.4tl426be.cn/wenda/img/blank.png' data-url=’img/0img1.jpg’></li> <li><img src='http://m.4tl426be.cn/wenda/img/blank.png' data-url=’img/0img2.jpg’></li> <li><img src='http://m.4tl426be.cn/wenda/img/blank.png' data-url=’img/354350.jpg’></li> <li><img src='http://m.4tl426be.cn/wenda/img/blank.png' data-url=’img/aa.png’></li> <li><img src='http://m.4tl426be.cn/wenda/img/blank.png' data-url=’img/bj.jpg’></li> <li><img src='http://m.4tl426be.cn/wenda/img/blank.png' data-url=’img/dd.png’></li></ul>
var timer,n=0;function lazyLoad(tagsName,tagsAttribute,oldUrl){ var tagsObj=document.getElementsByTagName(tagsName);//獲取對象 var seeHeight=document.documentElement.clientHeight;//獲取可視區(qū)域高度 var scrollTop=document.documentElement.scrollTop || document.body.scrollTop;//獲取已經(jīng)滑動區(qū)域的高度 for(i=n;i<tagsObj.length;i++){if(tagsObj[i].offsetTop < seeHeight+scrollTop-100){ if(tagsObj[i].getAttribute(’src’)==oldUrl){tagsObj[i].src=tagsObj[i].getAttribute(tagsAttribute); } n=n+1;} }}lazyLoad(’img’,’data-url’,’img/blank.png’);window.addEventListener(’scroll’,function(){ clearTimeout(timer); timer=setTimeout(function(){lazyLoad(’img’,’data-url’,’img/blank.png’); }, 300);});
我的是縱向的,橫向可以使用他們的left值作為判斷依據(jù),希望能給題主一些思路
回答5:通過元素的visible屬性進(jìn)行判斷
相關(guān)文章:
1. php多任務(wù)倒計(jì)時(shí)求助2. 數(shù)組排序,并把排序后的值存入到新數(shù)組中3. 默認(rèn)輸出類型為json,如何輸出html4. python的正則怎么同時(shí)匹配兩個(gè)不同結(jié)果?5. javascript - charles map remote映射問題6. PHP訂單派單系統(tǒng)7. javascript - 有適合開發(fā)手機(jī)端Html5網(wǎng)頁小游戲的前端框架嗎?8. javascript - console.log(typeof(named));的位置不同,第二個(gè)為什么會顯示undefined ?9. mysql - sql 左連接結(jié)果union右連接結(jié)果,導(dǎo)致重復(fù)性計(jì)算怎么解決?10. javascript - jquery怎么讓a標(biāo)簽跳轉(zhuǎn)后保持tab的樣式

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備