javascript - jquery老項(xiàng)目怎么用新技術(shù)重構(gòu)?
問題描述
想用vue重構(gòu)老項(xiàng)目,jq寫的,該如何著手?
問題解答
回答1:jquery只是一個(gè)庫(kù),而vue是一個(gè)框架,決定了用vue重構(gòu),就意味著你必須要使用它的寫法來(lái)書寫項(xiàng)目。
雖然vue和jquery本身并不排斥,我也在vue中使用過jquery,但是也僅限于一些比較特殊的場(chǎng)景。整個(gè)項(xiàng)目仍然是以vue為核心的。
所以,你想要用vue重構(gòu)老項(xiàng)目,html部分變化可能不大,但是業(yè)務(wù)代碼邏輯基本就需要完全推倒重新設(shè)計(jì)了。
回答2:vue 只支持 IE9 以上的瀏覽器,jQuery 可以支持 IE6,注意是否有瀏覽器版本的需求
回答3:如果實(shí)現(xiàn)過類似的簡(jiǎn)單框架,你就會(huì)發(fā)現(xiàn),Vue 和 jQuery 本質(zhì)的區(qū)別在于對(duì) UI 邏輯的不同組織方式。
jQuery 純粹是原始 DOM API 的語(yǔ)法糖大合集,而 Vue 則是一個(gè)強(qiáng)調(diào)通過 MVVM(而不是 MVC!)的組織形式來(lái)分離【HTML 模板】和【UI 交互】邏輯的框架。MVVM 的數(shù)據(jù)綁定語(yǔ)法使得在老項(xiàng)目中引入 Vue 時(shí),其(實(shí)際上先進(jìn)了非常多的)代碼組織形式會(huì)非常強(qiáng)勢(shì)地排斥 jQuery(換句話說,用到 Vue 的項(xiàng)目基本沒有使用 jQuery 的必要,二者并存不是好的選擇)。
這時(shí),一個(gè)既有利于提高效率又不會(huì)過于激進(jìn)的方案是,引入【能夠優(yōu)化 jQuery 面條代碼組織結(jié)構(gòu)的簡(jiǎn)單 MVC 框架】,這種框架沒有 VM 這種框架自帶的語(yǔ)法,相應(yīng)邏輯仍然需要使用 jQuery 實(shí)現(xiàn)。同時(shí),這類框架也比 Vue 還要輕得多,如 Backbone 只有 10k 的量級(jí)。建議作為老項(xiàng)目中的優(yōu)化方案漸進(jìn)引入。
回答4:局部重構(gòu),局部模塊或者局部插件重構(gòu),保證項(xiàng)目的正常運(yùn)行下,局部將jQuery替換vue
相關(guān)文章:
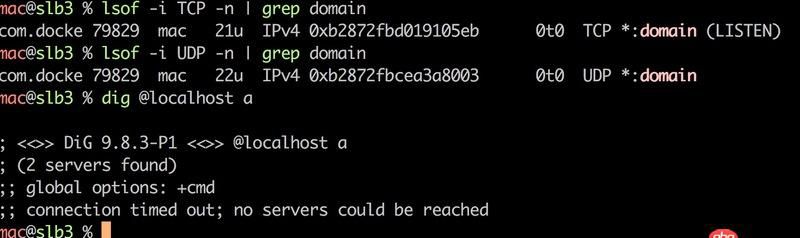
1. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題2. javascript - (_a = [""], _a.raw = [""],....); js一個(gè)小括號(hào)的是什么意思?3. javascript - 關(guān)于微信掃一掃的技術(shù)問題4. html - Python2 BeautifulSoup 提取網(wǎng)頁(yè)中的表格數(shù)據(jù)及連接5. javascript - 關(guān)于js高級(jí)程序中的問題6. html5 - 請(qǐng)問利用font-face定義的字體怎么在canvas里應(yīng)用?7. 小白學(xué)python的問題 關(guān)于%d和%s的區(qū)別8. html5 - css 這種六邊形的邊框怎么畫?9. javascript - vuex中子組件無(wú)法調(diào)用公共狀態(tài)10. javascript - js正則替換日期格式問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備