文章詳情頁
javascript - 這兩種函數寫法各有什么好處?
瀏覽:89日期:2023-02-28 16:44:36
問題描述
感覺第二種比第一種麻煩,有什么優點嗎?


問題解答
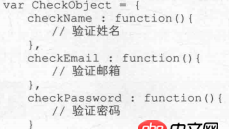
回答1:當CheckObject對象的屬性較多的時候,整個函數體過長影響代碼的閱讀,第二種每個對象的屬性都各自為一個方法,這樣短小精悍,可閱讀性強,代碼邏輯上是一樣的的
回答2:感覺不出來第二種有啥明顯優點,我喜歡第一種,要不就是第二種改成這樣
var CheckObject = function(){};CheckObject.prototype.checkName = function() {}var check = new CheckObject();check.checkName();
標簽:
JavaScript
相關文章:
1. javascript - main head .intro-text{width:40%} main head{display:flex}為何無效?2. Python中使用超長的List導致內存占用過大3. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?4. javascript - axios請求回來的數據組件無法進行綁定渲染5. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?6. 安全性測試 - nodejs中如何防mySQL注入7. javascript - JS變量被清空8. javascript - 關于apply()與call()的問題9. java - spring boot 如何打包成asp.net core 那種獨立應用?10. css3 - 純css實現點擊特效
排行榜

 網公網安備
網公網安備