文章詳情頁
javascript - js 函數代碼,關于滾動加載數據
瀏覽:123日期:2023-03-26 14:34:44
問題描述
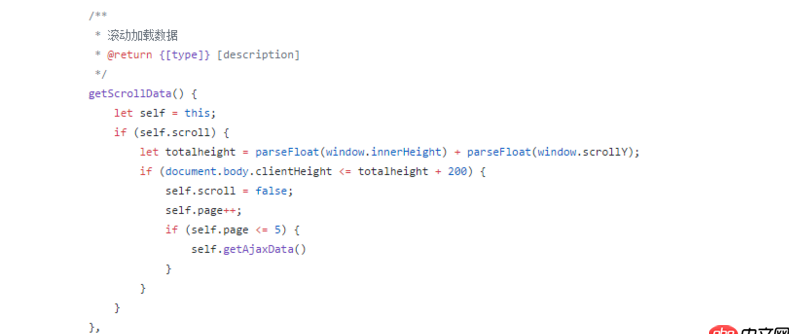
 可以詳細解釋一下這段代碼的意思嗎?scroll初始化是true
可以詳細解釋一下這段代碼的意思嗎?scroll初始化是true
問題解答
回答1:你給的這個函數應該是一個模塊中的方法,需要配合這個模塊中的其他屬性或方法一起看。單看這個方法。這個方法應該是作為一個事件(估計是滾動事件)的回調函數存在的。當這個事件觸發時執行這個方法,有兩種情況(1)this.scroll為true,進入具體邏輯
totalheight與body...作比較 實際上是頁面已顯式高度,和頁面內容實際高度做比較簡單點說就是滾動條是否快到底部了,如果滿足條件進入下面的邏輯,做這么幾件事 已顯式頁面+1,this.scroll置為false,進行判斷,已顯示頁面是否小于5,如果是加載下面的頁面
(2)this.scroll為false,不執行上述邏輯// 在這段代碼中缺少將this.scroll置回為true的邏輯,我想是在getAjaxData中,這么做的好處是,在加載新頁面時滾動監聽事件暫時失效,不會造成重復發起同一請求
回答2:就是滾動到底部還有200距離,開始加載一次數據,等數據渲染完成,恢復。再循環
回答3:我猜你是想問為什么設置這個初始標志位?應該是為了防止滾動一次ajax請求多次。
標簽:
JavaScript
排行榜

 網公網安備
網公網安備