javascript - 關(guān)于JS中對象屬性描述符和原型的一些問題
問題描述
定義一個對象,再得到某個屬性的描述符:例如
let obj = {name: ’Andy’};let descriptor = Object.getOwnPropertyDescriptor(obj, ’name’);
這里的 Object 應(yīng)該是一個構(gòu)造函數(shù)呀,為什么可以調(diào)用 getOwnPropertyDescriptor 方法?望賜教
問題解答
回答1:getOwnPropertyDescriptor 是一個靜態(tài)方法
回答2:Object 是JavaScipr的最頂級對象!
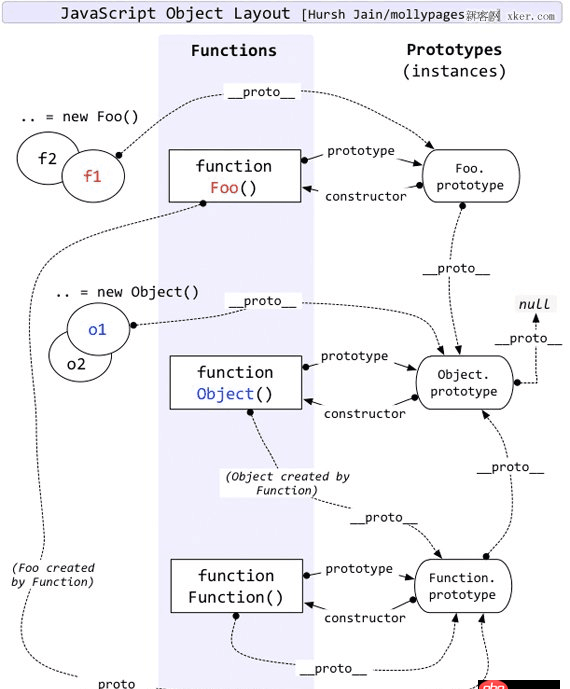
在js里面,有原型跟原型鏈這兩個概念,實例對象只有原型鏈,而函數(shù)對象跟對象都有自己的原型,函數(shù)對象跟對象是JavaScipr的最頂級的兩個對象,不管是函數(shù)實例化出來的對象,還是自定義的對象,還是數(shù)組對象等,他們的原型都是基于這兩個。
回答3:這個object就是對象啊
回答4:function Template () { // 在用 new 操作符 調(diào)用的時候,這就是構(gòu)造函數(shù)};Template.staticMethod = function() { // 靜態(tài)方法};Template.prototype.instanceMethod = function() { // 實例方法};
這應(yīng)該不難理解Object 的實現(xiàn)原理等同
相關(guān)文章:
1. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標?2. java - 是否類 類型指針、引用作為形參 ,函數(shù)結(jié)束不會自動析構(gòu)類?3. javascript - es6將類數(shù)組轉(zhuǎn)化成數(shù)組的問題4. 在mac下出現(xiàn)了兩個docker環(huán)境5. mysql無法添加外鍵6. JavaScript事件7. css - C#與java開發(fā)Windows程序哪個好?8. css - 定位為absolute的父元素中的子元素 如何設(shè)置在父元素的下面?9. java - Mybatis查詢數(shù)據(jù)庫時出現(xiàn)查詢getInt()的錯誤10. javascript - 我是做web前端的,公司最近有一個項目關(guān)于數(shù)據(jù)統(tǒng)計的!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備