javascript - 請(qǐng)教,用原生js插入html的問題
問題描述


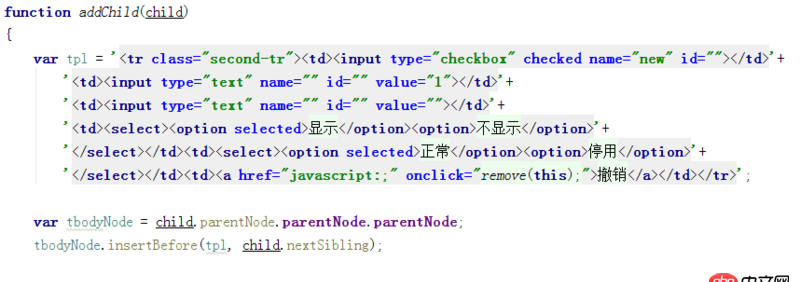
報(bào)錯(cuò)信息:Uncaught TypeError: Failed to execute ’insertBefore’ on ’Node’: parameter 1 is not of type ’Node’.
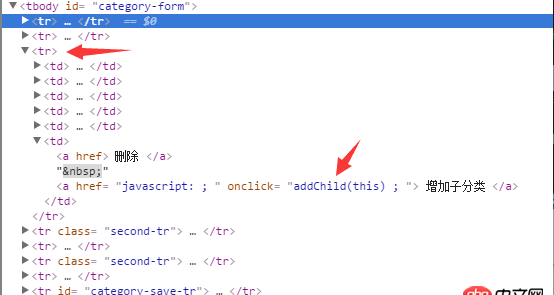
我想在觸發(fā)addChild方法的時(shí)候,在對(duì)應(yīng)的tr之后拼接字符串,請(qǐng)問addChild應(yīng)該怎么寫才對(duì)呢
-----更新
回答的各位朋友,謝謝了,問題解決了,用了一樓的方法

問題解答
回答1:第一個(gè)參數(shù)要求是Dom節(jié)點(diǎn)不是字符串
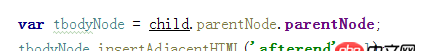
試試 insertAdjacentHTML
回答2:tpl是個(gè)字符串,不是一個(gè)node對(duì)象,所以報(bào)錯(cuò);你可以利用事件冒泡,把a(bǔ)ddChild方法寫在tr或者tbody上(依據(jù)是否是每個(gè)tr都需要這個(gè)方法),然后利用event對(duì)象的target屬性來(lái)找到對(duì)應(yīng)的tr,然后進(jìn)行后面操作就可以了;
回答3:報(bào)錯(cuò)信息很明顯了,tpl是一個(gè)字符串,不是一個(gè)node元素
https://developer.mozilla.org...
你得把字符串轉(zhuǎn)成dom
比如類似這樣的函數(shù),來(lái)講字符串轉(zhuǎn)成dom,代碼僅做參考
var toElement = (function(){var p = document.createElement(’p’);return function(html){ p.innerHTML = html; var el = p.firstChild; return p.removeChild(el);}; })();
相關(guān)文章:
1. javascript - 請(qǐng)教chart.js的曲線圖如何加上類似echarts dataZoom的功能?2. javascript - 請(qǐng)教下關(guān)于emoji在WEB輸出的問題。3. javascript - 請(qǐng)教一個(gè)關(guān)于touchstart事件的小問題4. javascript - 請(qǐng)教移動(dòng)端從詳情頁(yè)返回到列表頁(yè)原來(lái)位置的問題?5. javascript - 請(qǐng)教這是什么類型的echarts6. javascript - 請(qǐng)教大俠,webpack打包圖片的時(shí)候,頁(yè)面上顯示不出來(lái),還有網(wǎng)站根目錄的疑問?7. javascript - 請(qǐng)教一個(gè)package.json相關(guān)的問題。8. javascript - 請(qǐng)教AngularJS的ngRoute問題:為何這段程序無(wú)法執(zhí)行?問題出在哪?9. javascript - 請(qǐng)教移動(dòng)網(wǎng)頁(yè)如何做多列選擇器10. javascript - 請(qǐng)教 jquery 中 trigger(’click’) 和 click() 的區(qū)別與優(yōu)劣。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備