javascript - 在vue-cli引入vux后 使用報錯
問題描述
build/webpack.base.conf.js代碼如下
var path = require(’path’)var utils = require(’./utils’)var config = require(’../config’)var vueLoaderConfig = require(’./vue-loader.conf’)var vuxLoader = require(’vux-loader’)function resolve (dir) { return path.join(__dirname, ’..’, dir)}const originalConfig = { entry: { app: ’./src/main.js’ }, output: { path: config.build.assetsRoot, filename: ’[name].js’, publicPath: process.env.NODE_ENV === ’production’ ? config.build.assetsPublicPath : config.dev.assetsPublicPath }, resolve: { extensions: [’.js’, ’.vue’, ’.json’], alias: { ’vue$’: ’vue/dist/vue.esm.js’, ’@’: resolve(’src’) } }, module: { rules: [ {test: /.vue$/,loader: ’vue-loader’,options: vueLoaderConfig }, {test: /.js$/,loader: ’babel-loader’,include: [resolve(’src’), resolve(’test’)] }, {test: /.(png|jpe?g|gif|svg)(?.*)?$/,loader: ’url-loader’,options: { limit: 10000, name: utils.assetsPath(’img/[name].[hash:7].[ext]’)} }, {test: /.(woff2?|eot|ttf|otf)(?.*)?$/,loader: ’url-loader’,options: { limit: 10000, name: utils.assetsPath(’fonts/[name].[hash:7].[ext]’)} } ] }}const webpackConfig = originalConfig // 原來的 module.exports 代碼賦值給變量 webpackConfigmodule.exports = vuxLoader.merge(webpackConfig, { plugins: [’vux-ui’]})
引入組件的頁面 components/vuxc
<template> <p> <group> <cell value='value'></cell> </group> </p><**加粗文字**/template><script> import { Group, Cell } from ’vux’ export default { components: { Group, Cell } }</script>
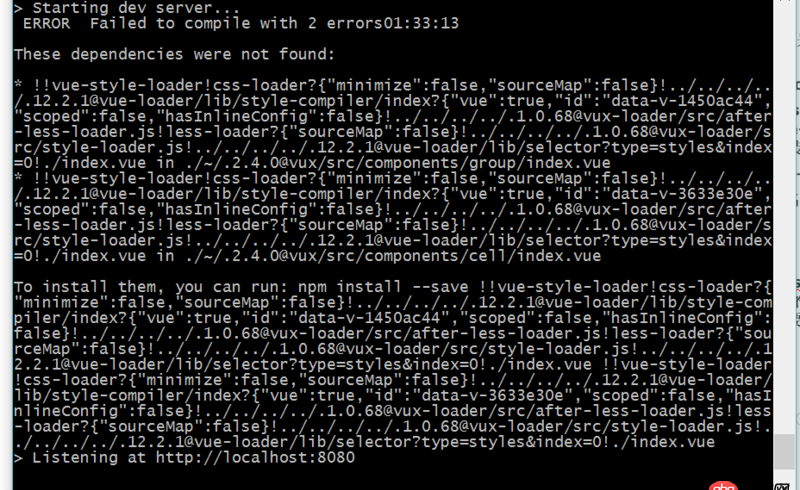
webpack.base.config.js配置后vue-cli可正常解析 但在頁面中引用組件時 在運行就報錯了 如下

vux loader和 vux 第一次用cnpm裝,報錯后我又用npm重裝一次,2次的命令 后面都有帶--save,為什么還是缺少依賴,急!
問題解答
回答1:你的Package.json里面有css-loader和vue-style-loader嗎
回答2:沒有安裝css-loader和vue-style-loader
運行:cnpm install --save-dev css-loader vue-style-loader
提示不是很明顯了嗎。。。
相關文章:
1. python文檔怎么查看?2. python - pycharm 自動刪除行尾空格3. 安全性測試 - nodejs中如何防mySQL注入4. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe5. python - Pycharm的Debug用不了6. html - eclipse 標簽錯誤7. python 利用subprocess庫調用mplayer時發生錯誤8. 請問PHPstudy中的數據庫如何創建索引9. datetime - Python如何獲取當前時間10. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?

 網公網安備
網公網安備