文章詳情頁
javascript - angular-ui-bootstrap model 模態框出現的位置怎么調整
瀏覽:108日期:2023-05-28 10:29:36
問題描述
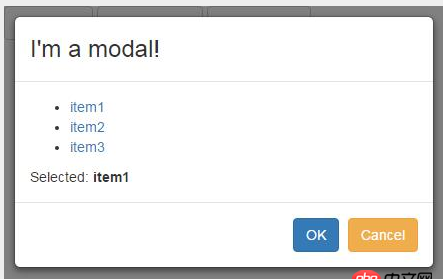
項目中使用到angular提供的ui組件ui-bootstrap 的 模態框,但是觸發后顯示在整個窗口中的位置,居中偏上一點,靠近上面太近我想讓它顯示在窗口水平垂直中間一點,不知道是用什么參數
問題解答
回答1:查閱相關文檔,貌似沒有控制位置的參數,最后寫得css控制的位置居中,不知道其他同學有沒有其他方案
標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備