文章詳情頁
javascript - axios如何同步請求
瀏覽:146日期:2023-06-02 09:55:31
問題描述
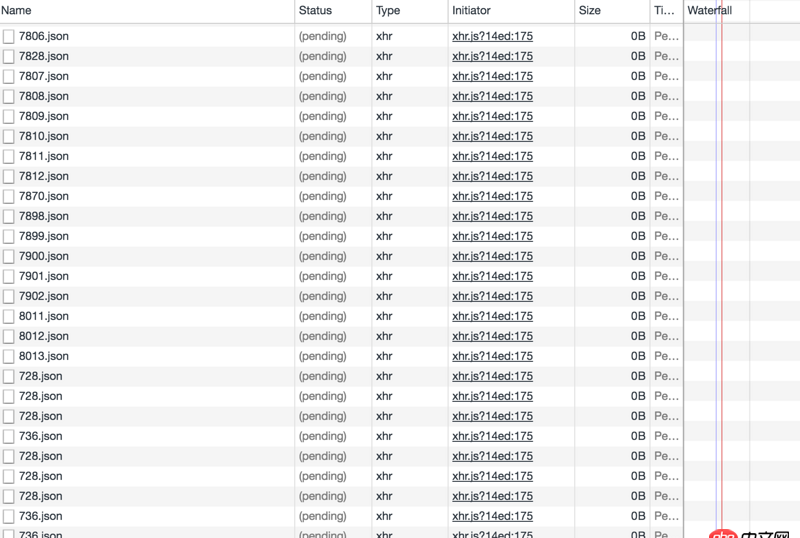
我有很多個請求,會一次性全發出去,然后全部為等待狀態,造成代碼異步。請問怎么把axios請求改為同步的,也就是一個請求完成,再發送下一個請求?

我需要的是,這些請求全部請求完了,再返回一個list給我,里面包含所有的result注:請求數量不確定,參數也都不確定,現在是for循環去請求的。
問題解答
回答1:使用axios.all可以實現當多個ajax請求全部完成的時候,才觸發回調。參考:https://www.npmjs.com/package...
axios.all([getUserAccount(), getUserPermissions()]) .then(axios.spread(function (acct, perms) { // Both requests are now complete }));回答2:
axios根本不支持同步請求
標簽:
JavaScript
上一條:javascript - sublime已經安裝了babel插件和sublimelinter-jshint為什么還是顯示es6語法錯誤?下一條:javascript - react 的問題,標題不知怎么起...
相關文章:
1. gulp-ruby-sass編譯出來的文件有錯2. javascript - table固定尾行,有人寫過嗎?3. java - 如何理解“不要通過共享內存來通信,而應該通過通信來共享內存”?4. 引入traits后,為什么index得是空的呢?5. dockerfile - docker-compose啟動lnmp失敗?6. javascript - 使用node.js的ws模塊不斷地向客戶端發送消息,應該如何不斷地去觸發“發送”這個動作7. javascript - 為什么會打印兩次啊?8. javascript - 如何在NW.JS中使用Node自動重啟進程?9. string - Python字符串不區分大小寫替換10. angular.js使用$resource服務把數據存入mongodb的問題。
排行榜

 網公網安備
網公網安備