文章詳情頁
vue.js - vuejs 折疊面板的展開收縮動畫應該怎么實現?用vue自帶的過渡效果還是css3?
瀏覽:155日期:2023-06-28 08:25:00
問題描述

問題解答
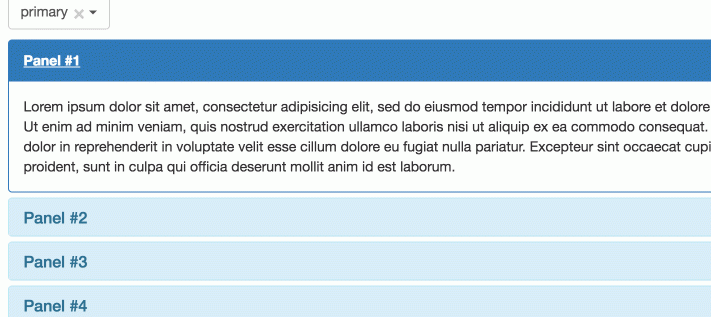
回答1:簡單可以這樣實現http://output.jsbin.com/muzotal
回答2:這個效果就是加個transiton,然后改變p高度值吧,增加一個css的類就行了
回答3:高度為0; 當點擊的時候高度設置為 width:auto;
回答4:@click 事件控制類可以啊 height + transition
回答5:vue2.0 展開收縮動畫 有沒有源碼啊
回答6:用自帶的過度就可以
標簽:
CSS
相關文章:
排行榜

 網公網安備
網公網安備