文章詳情頁
css3 - jquery div 翻轉(zhuǎn)?
瀏覽:122日期:2023-07-02 15:51:32
問題描述
請問jquery是否可以做到p區(qū)塊翻轉(zhuǎn)的效果?就是像翻開一張牌一樣是否有範本可以提供呢
問題解答
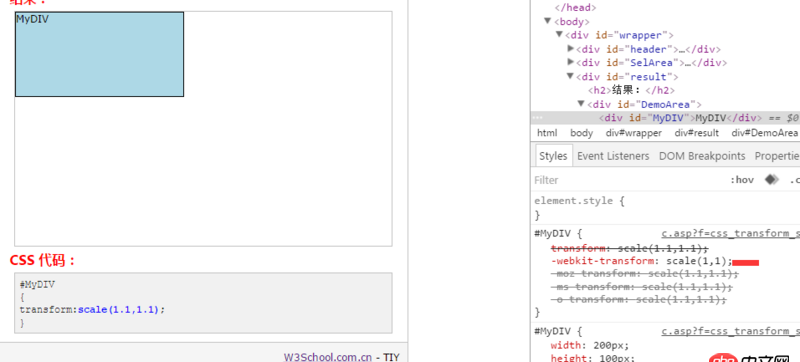
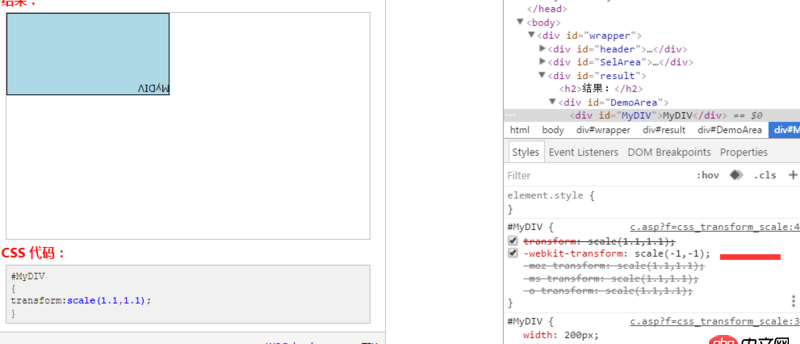
回答1:transform:scale(x,y);x和y給負值就可以


css3 3d 或許可以幫上你,可以去查一下。
回答3:控制css的transform就好英文中文MDN
回答4:像翻牌那樣的話,之前看過暢游的頁面有類似的效果http://www.changyou.com/index...
大致用到的屬性如:backface-visibility: hidden; transform:rotateY() transition
大致是兩個p一個做正面,一個做背面,用transform來翻轉(zhuǎn)
你可以對著研究下。
很久之前也參考了弄了個小游戲,不嫌棄也可以參考下:http://shellphon.wang/funs/ma...
標簽:
CSS
相關文章:
1. gulp-ruby-sass編譯出來的文件有錯2. javascript - table固定尾行,有人寫過嗎?3. java - 如何理解“不要通過共享內(nèi)存來通信,而應該通過通信來共享內(nèi)存”?4. 引入traits后,為什么index得是空的呢?5. dockerfile - docker-compose啟動lnmp失敗?6. javascript - 使用node.js的ws模塊不斷地向客戶端發(fā)送消息,應該如何不斷地去觸發(fā)“發(fā)送”這個動作7. javascript - 為什么會打印兩次啊?8. javascript - 如何在NW.JS中使用Node自動重啟進程?9. string - Python字符串不區(qū)分大小寫替換10. angular.js使用$resource服務把數(shù)據(jù)存入mongodb的問題。
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備