文章詳情頁
css3 - CSS 中讓文本緊貼圖片邊緣的屬性
瀏覽:139日期:2023-07-03 08:12:10
問題描述
之前忘記在哪看到過, 現在要用了, 想不起來了, 如果有博客請一起貼上。
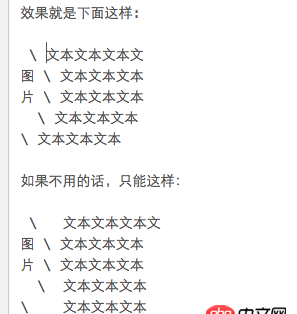
效果就是下面這樣:

問題解答
回答1:文字環繞吧,看這篇文章http://www.cnblogs.com/pssp/p...
回答2:float
回答3:圖片設置float:left后文字會環繞圖片
回答4:圖片float,文字不要加float,只加上文字的相關修飾就行了,比如行高,字號等
回答5:圖片給浮動,同時清除圖片的 margin,就會緊緊得挨著了,加了margin后后撐開一點距離
回答6:shape-outside: circle(50%) content-box;/*實際參照content-box default:margin-box other:ellipse(30% 50%) polygon() 內減inset() circle()*/
http://codepen.io/xiaole-s/pe...
標簽:
CSS
相關文章:
1. javascript - JS中如何實現 DIV內部和鼠標的距離2. 谷歌訪問助手安裝不了3. Python中使用超長的List導致內存占用過大4. javascript - 怎么獲取一個頁面中的所數據,然后弄成一個json格式的字符串傳給后臺5. 文本處理 - 求教使用python庫提取pdf的方法?6. javascript - dropload+tab頁面,圖文頁滾動有兩個滾動區域怎么破?7. python - 如何用pandas處理分鐘數據變成小時線?8. 雙擊安裝程序,安裝不了9. html5 - 百度echart官網下載的地圖json數據亂碼10. pdo - mysql 簡單注入疑問
排行榜

 網公網安備
網公網安備