文章詳情頁
css3樣式被覆蓋
瀏覽:143日期:2023-07-09 13:48:28
問題描述
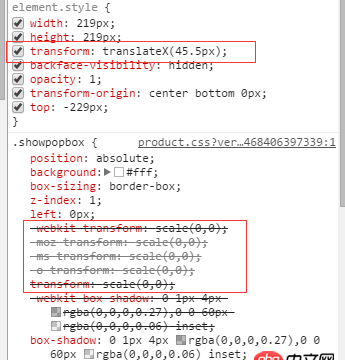
我下面的scale被上面的translateX覆蓋了,這是怎么回事上面是動態添加的?
問題解答
回答1:排在上面的樣式會覆蓋下面的樣式的,若果你要下面的樣式生效,可以在下面的樣式后面加上 !important:
transform:scale(0,0) !important;回答2:
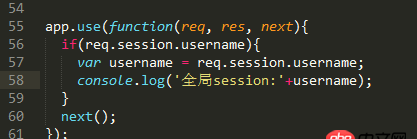
跟css優先級有關,寫在html標簽上的樣式優先級最高,動態添加的樣式都是加在標簽上的
回答3:動態添加的樣式是放在style屬性里的,優先級最高。
標簽:
CSS
相關文章:
1. node.js - win7下,npm 無法下載依賴包,淘寶鏡像也裝不上,求幫忙???2. 為什么autoloader.php文件能知道 $className 代表test3. javascript - dropload+tab頁面,圖文頁滾動有兩個滾動區域怎么破?4. 推薦好用mysql管理工具?for mac和pc5. 為什么學習PHP6. Python中使用超長的List導致內存占用過大7. javascript - vue項目里的package.json8. pdo - mysql 簡單注入疑問9. javascript - axios請求回來的數據組件無法進行綁定渲染10. python - 如何用pandas處理分鐘數據變成小時線?
排行榜

 網公網安備
網公網安備