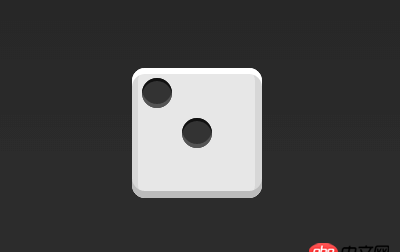
css3 - 如圖的flex骰子布局是怎么實現的?
問題描述
 看了阮一峰大神的博客是如下寫的,可是怎么都沒有效果
看了阮一峰大神的博客是如下寫的,可是怎么都沒有效果
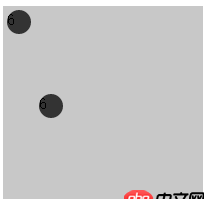
<p class='box'> <span class='item'></span> <span class='item'></span></p>.box { display: flex;}.item:nth-child(2) { align-self: center;}只能是如下的效果

問題解答
回答1:他的這個例子沒寫對,他頁面上還有其他一些例子是錯的
可以再增加第三個 item ,背景設為透明來隱藏然后 box 設置 justify-content: space-between
回答2:body{ background: rgb(44, 44, 44)} .box { display: flex; width: 200px; height: 200px; background: rgb(225,225,225); border-radius:10px; border:outset white 10px;}.item{ width: 30%; height: 30%; background: rgb(44, 44, 44); border-radius: 50%;}.item:nth-child(1) { margin: 5px } .item:nth-child(2) { align-self: center;}回答3:
樣式沒加,哥們
相關文章:
1. 數組按鍵值封裝!2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. angular.js - webpack build后的angularjs路由跳轉問題4. Mysql取下一條記錄5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. mysql - 大部分數據沒有行溢出的text字段是否需要拆表7. 老師,怎么不講一次性添加多個數據8. python - linux 下用wsgifunc 運行web.py該如何修改代碼9. pdo - mysql 簡單注入疑問10. 表格對其 只涉及到對其,沒有涉及到大小,長寬還有背景色類的嗎

 網公網安備
網公網安備