css3 - column-width多列布局內容被截斷分開
問題描述
各位親,你們是否有人在使用 css3 的column-width多列布局,然后是否有碰到過內容被截斷分開的問題?然后你們是怎么解決的呢?謝謝~
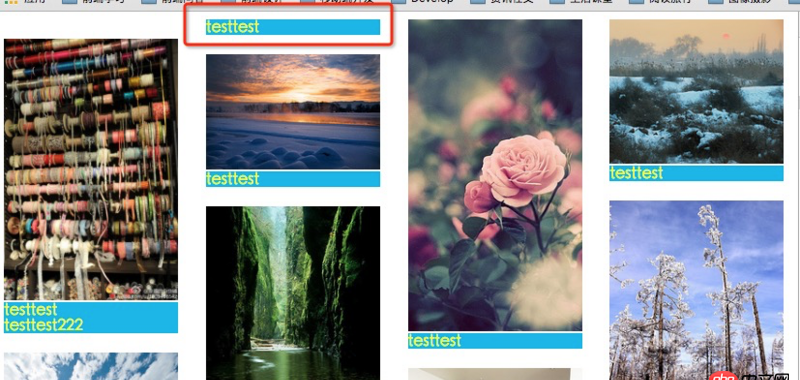
如圖(正常情況下,標題是要位于圖片下方的):

css代碼如下:
<style type='text/css'> .container { -webkit-column-width: 180px; -moz-column-width: 180px; -o-column-width: 180px; column-width: 180px; -webkit-column-gap: 25px; -moz-column-gap: 25px; -o-column-gap: 25px; column-gap: 25px; } .container .ul { width: 180px; margin: 20px 0; } .container .ul img { max-width: 100%; } .title { color: #ff0; background-color: #00b5e9; } </style>
html示例代碼如下:
<p class='container'> <p class='ul'><img src='http://m.4tl426be.cn/wenda/images/P_00.jpg' /> <p class='title'>testtest </p> <p class='title'>testtest222 </p> </p> <p class='ul'><img src='http://m.4tl426be.cn/wenda/images/P_01.jpg' /> <p class='title'>testtesttest </p> </p> <p class='ul'><img src='http://m.4tl426be.cn/wenda/images/P_02.jpg' /> <p class='title'>testtesttest </p> </p> </p>
問題解答
回答1:兄弟,你這個問題最后怎么解決的。我也遇到了
回答2:你這個需要在內容box設置一個 height100%;overflow: auto;如果盒子不夠是不行的
分類區域(瀑布流標簽盒子)
內容區域盒子標簽(寬度100%,高度自動, width:100%,overflow: auto;),這里的100%代表的是瀑布流中一個盒子的100%(比如是分的3欄,就代表33.333333%的百分之百;如果你區的是四欄就代表25%的百分之百)內容盒子( height100%;overflow: auto;)
這個結構就完美了,由于本著授人魚又不如授人以漁的態度,代碼就不貼出來了,
相關文章:
1. javascript - sublime快鍵鍵問題2. pdo - mysql 簡單注入疑問3. python - 使用from XXX import (XXX, XXX, XXX,) 導入模塊時, 括號()的意義何在?4. python判斷字符串相等?5. 谷歌訪問助手安裝不了6. Python中使用超長的List導致內存占用過大7. html5 - 在一個頁面中 初始了兩個swiper 不知道哪里錯了 一直不對8. css - PC端不同分辨率下字體大小呈現9. javascript - JS中如何實現 DIV內部和鼠標的距離10. c++ - 如何在python的阻塞的函數中獲取變量值

 網公網安備
網公網安備