文章詳情頁
前端 - css3 3d效果問題
瀏覽:141日期:2023-07-31 10:16:55
問題描述
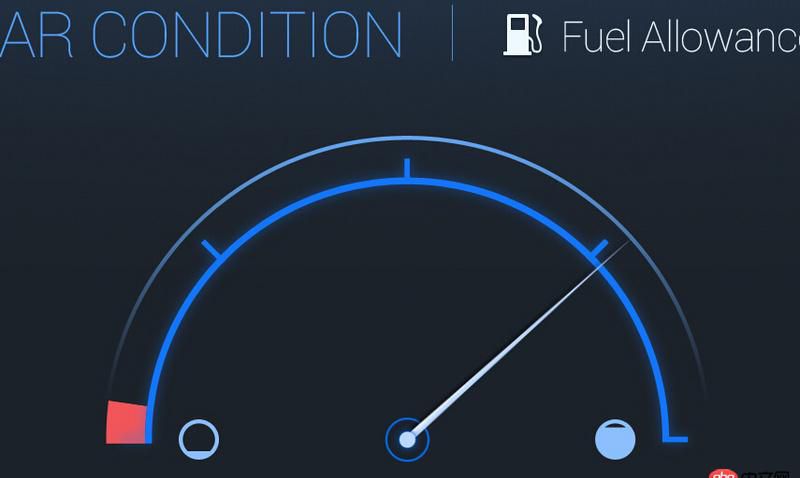
如圖,要做一個如下的具有3d效果的視圖,
對于上下兩個框,我用css的rotateX,然后又用了translateZ移動了位置,然而出現的如下的效果,
上下兩個框并沒有出現上圖有由近及遠的‘梯形狀’。請問如何解決?
問題解答
回答1:沒有為父元素設置perspective和perspective-origin屬性吧,還要設置transform-style為3d。
標簽:
CSS
上一條:css3 - 想用rem給width與height進行賦值時,該怎么計算呢?以誰為參照物呢?下一條:css3 - 請問,如何通過CSS實現高度height隨寬度width變化而變化,保持長寬比例不變,寬度是根據父元素寬度變化的?
相關文章:
1. angular.js - webpack build后的angularjs路由跳轉問題2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. java - Activity中的成員變量被賦值之后,Activity被回收的時候內存才會被釋放嗎4. Discuz! Q 有人用過嗎?5. 數組按鍵值封裝!6. 我寫的哪里有錯?請大神幫忙查看一下。7. 請求一個數據返回內容為空或者錯誤如何再次請求幾次8. 使用list和each配合,的作業,輸出一行后,如何換行9. php由5.3升級到5.6后,登錄網站,返回的是php代碼,不是登錄界面,各位大神有知道的嗎?10. 為什么bindClass訪問不了的?
排行榜

 網公網安備
網公網安備