css3 - css rem 字體問題
問題描述
html {font-size: 62.5%;}body {font-size: 1.4rem;}這樣式設置以后 1rem=10px; 1.4rem=14px;2rem=20px 但是在谷歌瀏覽器的和模型下是 1rem=12px
問題解答
回答1:可參考http://techably.com/chrome-font-size-bug-fix/11996/和http://stackoverflow.com/questions/20099844/chrome-not-respecting-rem-font-size-on-body-tag
回答2:自己的解決方法,就是有點繞,可以參考:http://codepen.io/feilong/pen/YPpror
回答3:因為chrome和其他主流瀏覽器的最小字體大小默認是12px。html {font-size: 62.5%;}其實并沒有設置成10px
回答4:這個原因就在于,chrome不支持10px字體了啊。所以,你即便設置了10px的字體,但是谷歌瀏覽器默默地幫你改成了12px。解決的辦法就是將html的字體大小設置為50px,換算成百分比就是312.5%,美團的觸屏h5頁面就是這么處理的。這樣算起來就好算多了。當然,也可以設置成20px,也好算。用css預編譯處理器最好,省的計算了。
回答5:不如給html設置html{font-size:62.5%;font-size:16px;font-size:1rem;}
回答6:最好不要設置為10px或62.5%這樣的東西,你最好確保html上設置的字體大小不小于12px
回答7:谷歌瀏覽器最小字體是12px。關于字體在移動端的設置,不建議使用rem單位,計算出來的font-size會出現類似23這樣的奇數,淘寶采用的方法是根據手機的dpr值,利用媒體查詢設置字體大小。具體方法可以查看相關flexible的文章。
相關文章:
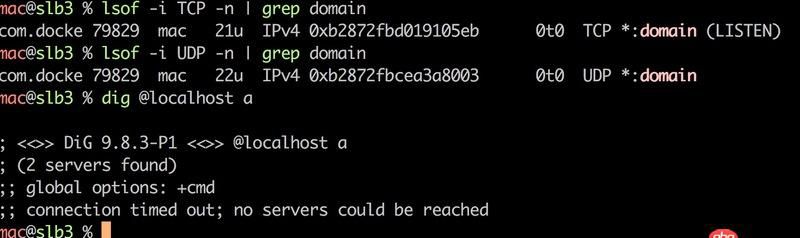
1. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題2. javascript - (_a = [""], _a.raw = [""],....); js一個小括號的是什么意思?3. javascript - 關于微信掃一掃的技術問題4. html - Python2 BeautifulSoup 提取網頁中的表格數據及連接5. javascript - 關于js高級程序中的問題6. html5 - 請問利用font-face定義的字體怎么在canvas里應用?7. 小白學python的問題 關于%d和%s的區別8. html5 - css 這種六邊形的邊框怎么畫?9. javascript - vuex中子組件無法調用公共狀態10. javascript - js正則替換日期格式問題

 網公網安備
網公網安備