nginx - 關(guān)于vue項(xiàng)目部署到ngnix后出現(xiàn)的問題
問題描述
原本想用github預(yù)覽自己做的vue demo,但是發(fā)現(xiàn)不行,說要把build后的文件拿到ngnix服務(wù)器上去跑。
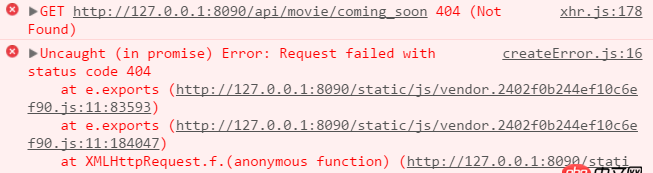
1、demo中用到了跨域訪問豆瓣api,proxyable已經(jīng)設(shè)置了,npm run dev是可以跨域訪問的,但為什么我在服務(wù)器上一運(yùn)行就報錯,如下圖

2、如下圖,如何設(shè)置ngnix才能把原有的127.0.0.1:8090/項(xiàng)目路徑,改為自己購買的域名或者github.io/項(xiàng)目路徑

3、怎樣部署才能把項(xiàng)目放到域名上,不需要每次啟動ngnix服務(wù)才能運(yùn)行項(xiàng)目這么蛋疼。
其實(shí)上面3個問題總結(jié)一下就是“如何在ngnix服務(wù)器上跨域訪問豆瓣api數(shù)據(jù)”。。。我沒想到會搞得這么難。。
求有經(jīng)驗(yàn)的大神解答,謝謝!
問題解答
回答1:這個是域名的問題,你應(yīng)該先定義一個全局的url
定義全局變量的方法如果不清楚的話可在sf搜索一下有很多
這個是定義全局參數(shù)const isDebug = trueconst commonUrl = isDebug? ’’:’http://xxxx’在你接口調(diào)用的地方 getNew(){this.$http.get(commonUrl + ’/v2/movie/new_movies’).then(response => { console.log(response) Indicator.close() this.topList = response.data.subjects}, response => {}) },
如果是在本地開發(fā)那isDebug就是true 如果是傳到服務(wù)器上isDebug就是false
回答2:我理解的問題:部署vue到github.
具體代碼也沒時間貼了,就講下思路吧:
好了,這里我們就不需要ngnix服務(wù)器了.
我們知道兩點(diǎn):
github訪問是訪問index.html作為入口;
vue打包文件必須在服務(wù)端運(yùn)行
所以,問題逐漸清晰了,我們將vue打包的index.html作為github的入口文件不就行了.所以問題應(yīng)該就是打包的問題了.
tips:關(guān)于跨域,你npm run dev之所以能運(yùn)行是因?yàn)槟阍诒镜氐膎odejs服務(wù)器設(shè)置了代理,而服務(wù)端并沒有,若單純的想在服務(wù)端跨域,還是需要做很多工作的.
相關(guān)文章:
1. html5 - ElementUI table中el-table-column怎么設(shè)置百分比顯示。2. python - 使用readlines()方法讀取文件內(nèi)容后,再用for循環(huán)遍歷文件與變量匹配時出現(xiàn)疑難?3. 對mysql某個字段監(jiān)控的功能4. css3 - less或者scss 顏色計算的知識應(yīng)該怎么學(xué)?或者在哪里學(xué)?5. 注冊賬戶文字不能左右分離6. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能7. css - 網(wǎng)頁div區(qū)塊 像蘋果一樣可左右滑動 手機(jī)與電腦8. javascript - 數(shù)組的過濾和渲染9. html - vue項(xiàng)目中用到了elementUI問題10. JavaScript事件

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備