文章詳情頁
javascript - 手淘國際版預(yù)先加載的html是如何實現(xiàn)的?
瀏覽:118日期:2023-09-09 17:29:00
問題描述



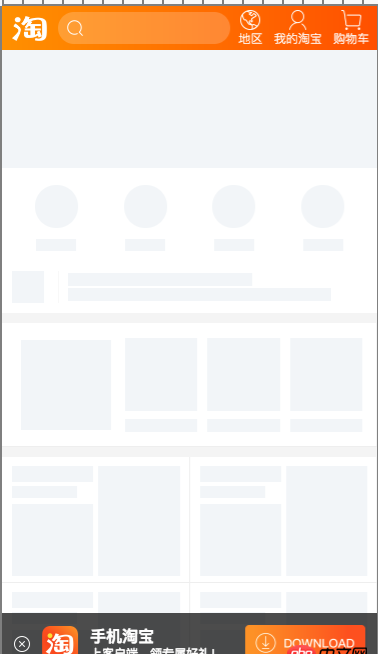
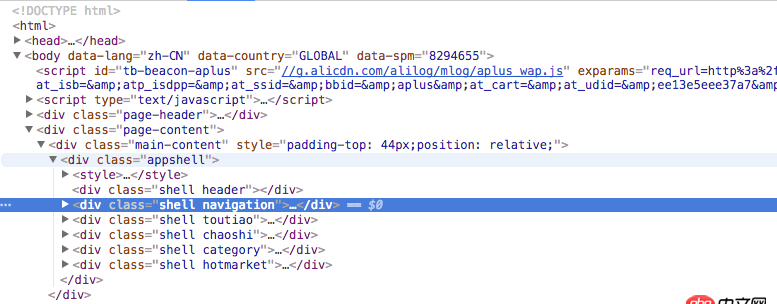
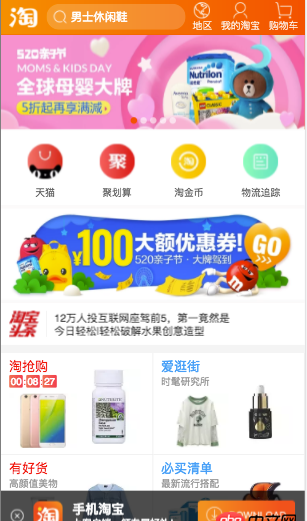
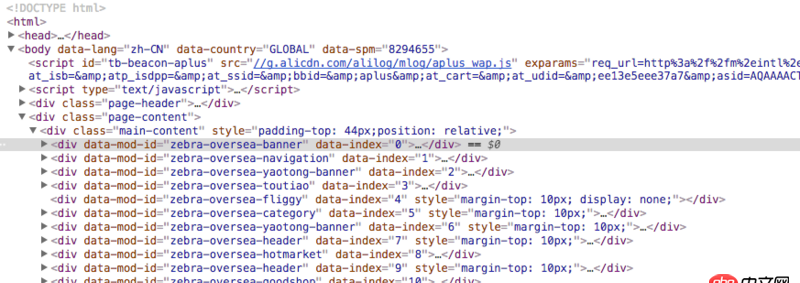
 注意看class=”main-content“ 內(nèi)部,預(yù)先加載了一段p, 當(dāng)數(shù)據(jù)請求過來后,用真實的p替換了之前的偽空白,想知道是如何實現(xiàn)的~
注意看class=”main-content“ 內(nèi)部,預(yù)先加載了一段p, 當(dāng)數(shù)據(jù)請求過來后,用真實的p替換了之前的偽空白,想知道是如何實現(xiàn)的~
問題解答
回答1:之前的 html 是服務(wù)端渲染直接返回的,而后面的是需要運行 js 之后生成的
回答2:這些數(shù)據(jù)是異步動態(tài)加載的,所以首屏先用這段p占位置,讓你看起來體驗更好,等你滑到相應(yīng)的部分再去請求數(shù)據(jù),你可以看一下網(wǎng)絡(luò)請求就清楚了。
標(biāo)簽:
JavaScript
上一條:javascript - node安裝后,npm老是報不是內(nèi)部命令,如何解決呢?下一條:javascript - vue老是安裝不上,應(yīng)該是path環(huán)境的問題,但是不知道怎么解決,請高手指教
相關(guān)文章:
1. javascript - 求救!網(wǎng)頁播放視頻只有聲音沒有畫面,網(wǎng)頁上傳視頻文件時怎么知道視頻的編碼為H264還是MPEG4??2. css - 請問B站頂部的模糊半透明導(dǎo)航條是怎么實現(xiàn)的呢?3. 推薦好用mysql管理工具?for mac和pc4. pdo - mysql 簡單注入疑問5. 雙擊安裝程序,安裝不了6. form表單中的label標(biāo)簽7. python - 如何用pandas處理分鐘數(shù)據(jù)變成小時線?8. javascript - dropload+tab頁面,圖文頁滾動有兩個滾動區(qū)域怎么破?9. Python中使用超長的List導(dǎo)致內(nèi)存占用過大10. 隨機數(shù) - 有沒有用Python生成n個不重復(fù)隨機坐標(biāo)的算法?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備