文章詳情頁
node.js - webpack在安裝的時(shí)候出現(xiàn)問題
瀏覽:112日期:2023-10-03 14:51:02
問題描述
問題解答
回答1:都是警告,不是錯(cuò)誤,看不懂就忽略吧。
你沒加 -g 參數(shù),所以是項(xiàng)目內(nèi)(目錄內(nèi))安裝,應(yīng)該這樣運(yùn)行(Windows 為例)
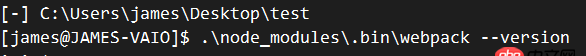
項(xiàng)目內(nèi)安裝的運(yùn)行方式.node_modules.binwebpack --version

如果你想在任何地方運(yùn)行,需要全局安裝
全局安裝npm install -g webpack
在配置了 PATH 的情況下(一般安裝 NodeJS 的時(shí)候就會(huì)配置 PATH)可以直接 webpack 運(yùn)行。
回答2:全局安裝了?
npm install webpack -g回答3:
指定一下安裝版本試試。
項(xiàng)目文件夾安裝npm install webpack@2.* --save-dev
全局安裝npm install -g webpack@2.*
標(biāo)簽:
web
上一條:node.js - nodejs 的sails 框架如何修改ejs的后綴為html下一條:下載了完整webrtc代碼后,node.js 報(bào)錯(cuò),代碼在同事機(jī)上能跑,我機(jī)子報(bào)錯(cuò)
相關(guān)文章:
1. docker - 如何修改運(yùn)行中容器的配置2. javascript - log4js的使用問題3. angular.js - angular ng-class里面的引號(hào)問題4. javascript - Web微信聊天輸入框解決方案5. javascript - 移動(dòng)端textarea不能上下滑動(dòng),該怎么解決?6. javascript - 為什么這個(gè)點(diǎn)擊事件需要點(diǎn)擊兩次才有效果7. css - 對(duì)于類選擇器使用的問題8. javascript - 音頻加載問題9. javascript - Ajax加載Json時(shí),移動(dòng)端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?10. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監(jiān)聽頁面滾動(dòng)高度,然后再加載的功能
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備