angular.js - 聊一聊web開發中的雙向數據綁定吧
問題描述
雙向數據綁定的優缺點各是哪些?
問題解答
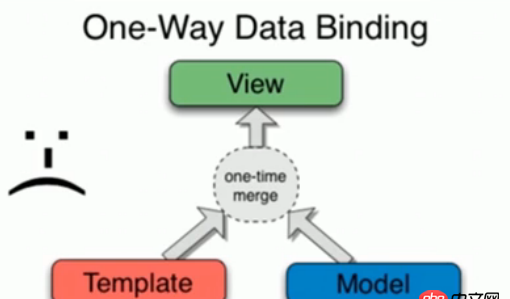
回答1:單向數據綁定:指的是我們先把模板寫好,然后把模板和數據(數據可能來自后臺)整合到一起形成HTML代碼,然后把這段HTML代碼插入到文檔流里面。 單向數據綁定缺點:HTML代碼一旦生成完以后,就沒有辦法再變了,如果有新的數據來了,那就必須把之前的HTML代碼去掉,再重新把新的數據和模板一起整合后插入到文檔流中。
單向數據綁定缺點:HTML代碼一旦生成完以后,就沒有辦法再變了,如果有新的數據來了,那就必須把之前的HTML代碼去掉,再重新把新的數據和模板一起整合后插入到文檔流中。
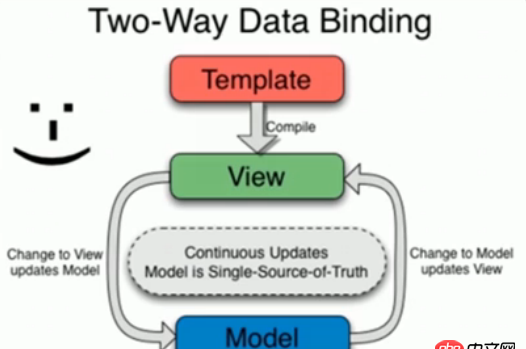
雙向數據綁定:數據模型(Module)和視圖(View)之間的雙向綁定。 用戶在視圖上的修改會自動同步到數據模型中去,同樣的,如果數據模型中的值發生了變化,也會立刻同步到視圖中去。
用戶在視圖上的修改會自動同步到數據模型中去,同樣的,如果數據模型中的值發生了變化,也會立刻同步到視圖中去。
雙向數據綁定的優點是無需進行和單向數據綁定的那些CRUD(Create,Retrieve,Update,Delete)操作
雙向數據綁定最經常的應用場景就是表單了,這樣當用戶在前端頁面完成輸入后,不用任何操作,我們就已經拿到了用戶的數據存放到數據模型中了。
目前。實現雙向數據綁定的前端框架主要有AngularJS,VueJS等
不過,我總感覺雙向數據綁定的應用場景非常有限。backbonejs不實現雙向數據綁定的解釋:大概的意思就是雙向數據綁定在實際的運用中很少,沒必要
'Two way data-binding' is avoided. While it certainly makes for a nifty demo, and works for the most basic CRUD, it doesn’t tend to be terribly useful in your real-world app. Sometimes you want to update on every keypress, sometimes on blur, sometimes when the panel is closed, and sometimes when the 'save' button is clicked. In almost all cases, simply serializing the form to JSON is faster and easier. All that aside, if your heart is set, go for it.
回答2:有人認為雙向綁定太暴力 但是angular貌似可以設定是雙向還是單向另外就是數據綁定需要一定開銷 但是測試說貌似幾千個變量監視是沒什么問題的那么唯一的問題就是angular-js壓縮了都有170多kb這個問題。。而且angular-js要放棄ie8的支持了
回答3:雙向數據綁定是什么意思,,能不能請教下
相關文章:
1. showpassword里的this 是什么意思?代表哪個元素2. html - vue項目中用到了elementUI問題3. javascript - windows下如何使用babel,遇到了困惑4. javascript - js中向下取整5. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能6. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。7. 對mysql某個字段監控的功能8. html5 - ElementUI table中el-table-column怎么設置百分比顯示。9. java enum 變量不能再case里面重復定義?10. JavaScript事件

 網公網安備
網公網安備