objective-c - SDWebImage加載的網絡圖片,如何調整顯示圖片的尺寸
問題描述
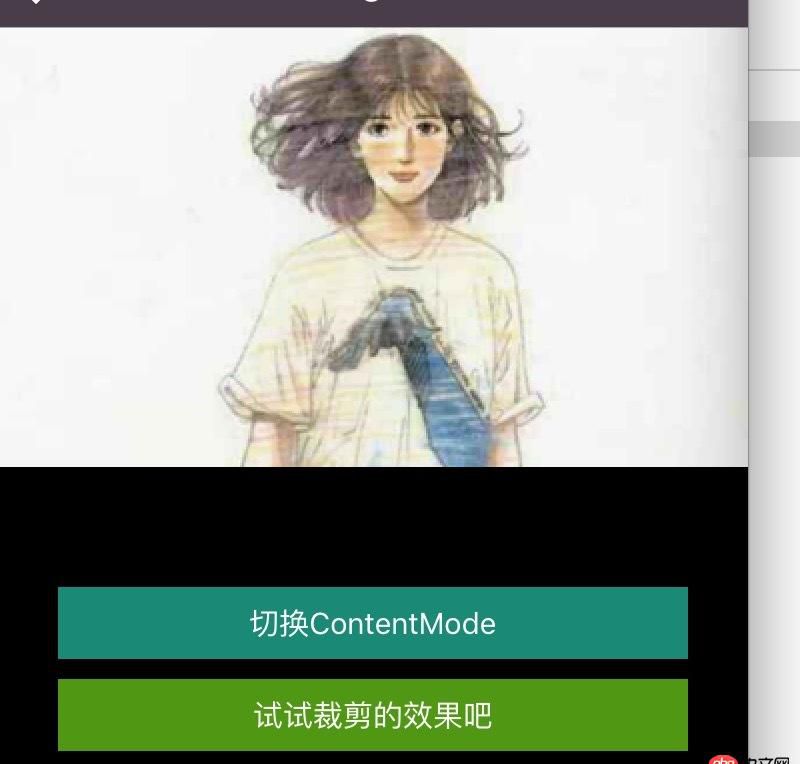
如圖:這是一張6s的手機屏幕截圖。我把他放在了一個寬度=手機屏幕寬度,高度為210的UIImageView中。這張圖片是通過網絡加載獲取的。這里我用的是SDWebImage。我現在希望圖片能顯示得好看些,我的想法是裁剪這張圖片。問題是這里的網絡請求是異步的。我不知道在什么地方處理它。
我的核心問題是不知道基于SDWebImage加載的網絡圖片加載完成后在哪里裁剪它。
我想讓上線的圖片呈現下面的顯示方式:關于裁剪部分的代碼我已經有了。我只是不知道在哪里修改它。
問題解答
回答1:使用下載選項 SDWebImageAvoidAutoSetImage, 下載完成后在后臺剪裁,然后在主線程設置image并調用刷新。可以給 UIImageView 寫個類別方便調用。
UIImageView *imageView; __weak __typeof(&*imageView) weakImageView = imageView; [imageView sd_setImageWithURL:url placeholderImage:placeholder options:SDWebImageAvoidAutoSetImage // 下載完成后不要自動設置imagecompleted:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_BACKGROUND, 0), ^{ image = [image croppedImage:...]; // 后臺線程剪裁圖片 dispatch_async(dispatch_get_main_queue(), ^{__typeof(&*weakImageView) strongImageView = weakImageView;if (strongImageView) { strongImageView.image = image; [strongImageView setNeedsLayout];} });}); }];

 網公網安備
網公網安備