vue等框架對Tabs、Moda等設置固定高度后沒有滾動條問題
vue等框架對Tabs、Moda等設置固定高度后沒有滾動條
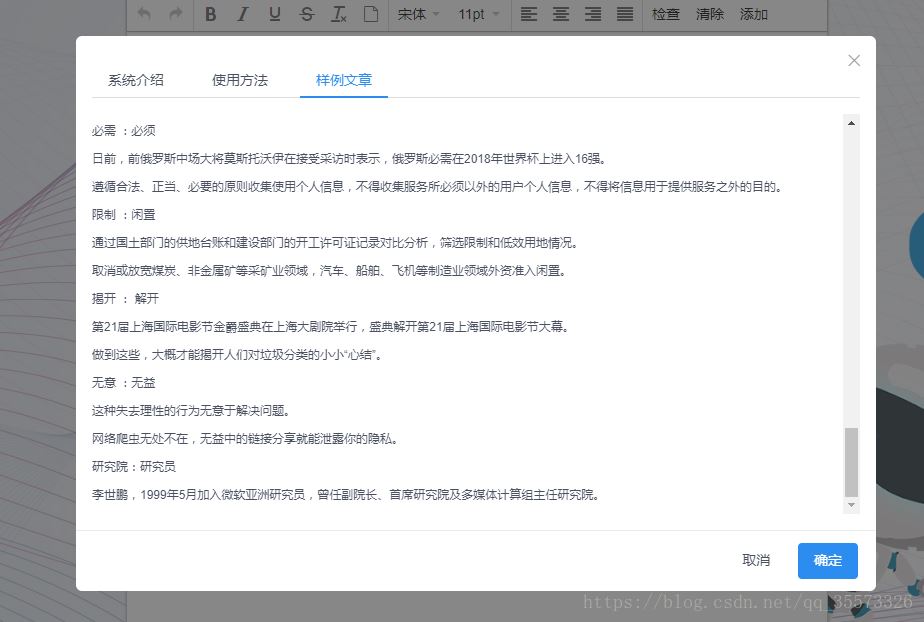
當彈窗不設置高度時,界面會根據內容自動擴充高度,內容過長時會非常難看,需要設置固定高度,當超出這個高度后悔出現滾動條。效果如下圖:

其實很簡單,在你需要控制高度的地方加上一行代碼
style="height:400px;overflow-y:auto;overflow-x:hidden;"
以下為我加的位置:

是不是滿足您的需求?
補充:vue 解決無法設置滾動位置的問題
問題描述
在實現錨點定位的時候發現無法設置滾動條的位置。
在Vue中,使用 document.body.scrollTop=952 無法設置滾動條的高度。
document.body.scrollTop一直是0
原因
因為vue的頁面指定了DTD,即指定了DOCTYPE時,使用document.documentElement。
頁面沒有DTD,即沒指定DOCTYPE時,使用document.body。
解決方案
document.documentElement=956
2018年10月10號新增
上面僅僅是說這個頁面的滾動條高度的設定,當我頁面內的一個div的滾動條設定他的高度 如下解決方案
var anchor = this.$el.querySelector(".message-list") this.$nextTick(() => {document.querySelector(".message-list").scrollTop = anchor.scrollHeight })這個解決方案在我做ng的時候又出現過類似的問題,我前大佬告訴我的 ,當時只是為了解決問題并沒有了解其原理,復制進來就過去了。
現在做vue了,才知道哦,為什么要這樣寫,所以說項目太趕,只是為了完成任務,對個人能力并沒有提升,做完了就過了, 還要解決其他的bug,其他的任務,現在能夠靜下來在工作過程中學習+進步,對個人的發展才是好的。工作不僅僅是工作完成任務,是一個自己發現自身問題,提升能力和對自己的技術實操實踐的過程。
到此這篇關于vue等框架對Tabs、Moda等設置固定高度后沒有滾動條的文章就介紹到這了,更多相關vue設置固定高度沒有滾動條內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備