moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date的問題及解決
目錄
- moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date
- 使用Moment.js處理時(shí)間戳轉(zhuǎn)化為時(shí)間年月
- 優(yōu)點(diǎn)
- 使用步驟
- 總結(jié)
moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date
項(xiàng)目用在使用moment轉(zhuǎn)換時(shí)間戳的時(shí)候出現(xiàn)Invalid Date
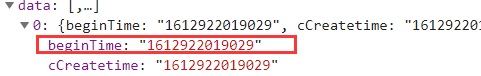
通過后端接口發(fā)現(xiàn)接口返回的字段是 beginTime: “1612922019029”

在數(shù)據(jù)傳遞得過程中類型發(fā)生了變化 所以得把字符串用Number()轉(zhuǎn)化下數(shù)字類型即可正常顯示
// 轉(zhuǎn)換數(shù)字類型beginTime: this.$moment(Number(item.beginTime)).format( "YYYY-MM-DD"),
還有個(gè)小問題就是如果某個(gè)時(shí)間戳為空是時(shí),則會(huì)顯示1970-01-01


所以為了防止顯示1970-01-01,所以通過三目運(yùn)算判斷一下
endTime: item.endTime == "" ? "" : this.$moment(Number(item.endTime)).format("YYYY-MM-DD"),這樣頁面上頁就不會(huì)出現(xiàn)1970-01-01
使用Moment.js處理時(shí)間戳轉(zhuǎn)化為時(shí)間年月

Moment.js 是一個(gè) JavaScript 日期處理類庫(處理時(shí)間格式化的npm包),用于解析、檢驗(yàn)、操作、以及顯示日期,在新公司的項(xiàng)目中,大量使用Moment來處理時(shí)間日期,非常方便好用。
Moment.js 中文網(wǎng):
優(yōu)點(diǎn)
- 不依賴任何第三方庫
- 支持字符串、Date、時(shí)間戳以及數(shù)組等格式
- 可以同時(shí)在瀏覽器和node環(huán)境中使用
- 前后端通用,文檔也很詳細(xì)
- 方便了日常開發(fā)中對(duì)時(shí)間的操作,提高了開發(fā)效率
使用步驟
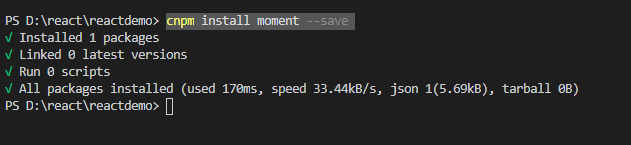
1:在項(xiàng)目里面安裝Moment
cnpm install moment --save

2:在要使用的組件里面引入
import moment from "moment";

3:時(shí)間戳如下
{ "users": [ {"startTime":"1572502840091","endTime":"1572512489920" }, { "startTime":"1572512489920", "endTime":"1572513935374" }]}4:代碼
這里把時(shí)間戳做成了mock數(shù)據(jù),使用axios對(duì)數(shù)據(jù)接口進(jìn)行請(qǐng)求,請(qǐng)求完成之后渲染在前端界面,如果有不理解的地方可以查看專題從零開始學(xué)react系列教程。
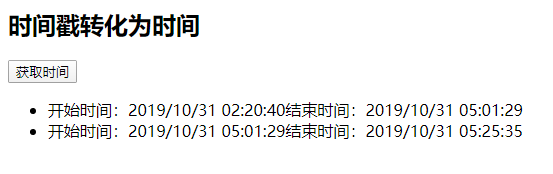
import React from "react";import axios from "axios";import moment from "moment";class Time extends React.Component { //構(gòu)造函數(shù) constructor() { super(); //react定義數(shù)據(jù) this.state = { list: [] } } //請(qǐng)求接口的方法 getData = () => { var api = "http://localhost:3004/users"; axios.get(api) .then((response) => {// handle successconsole.log(response.data);//用到this需要注意指向,箭頭函數(shù)this.setState({ list: response.data}) }) .catch(function (error) {// handle errorconsole.log(error); }); } render() { return ( <div><h2>時(shí)間戳轉(zhuǎn)化為時(shí)間</h2><button onClick={this.getData}>獲取時(shí)間</button><ul> { this.state.list.map((value, key) => { let start = moment(parseInt(value.startTime)).format("YYYY/MM/DD hh:mm:ss"); let end = moment(parseInt(value.endTime)).format("YYYY/MM/DD hh:mm:ss"); return (<li key={key}> <span>開始時(shí)間:{start}</span> <span>結(jié)束時(shí)間:{end}</span></li> ) }) }</ul> </div> ) }}export default Time;5:效果
代碼運(yùn)行如下,獲取到了時(shí)間年月日了。

總結(jié)
以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備