文章詳情頁
vue 動態路由component 傳遞變量報錯問題解決
瀏覽:137日期:2022-06-10 08:11:45
目錄
- menuList 后臺數據返回格式
- 路由里面component
menuList 后臺數據返回格式
{ // 統計分析 path: "/statistics", name: "Statistics", meta:{title: "數據統計"}, component: "views/statistics/Statistics"}路由里面component
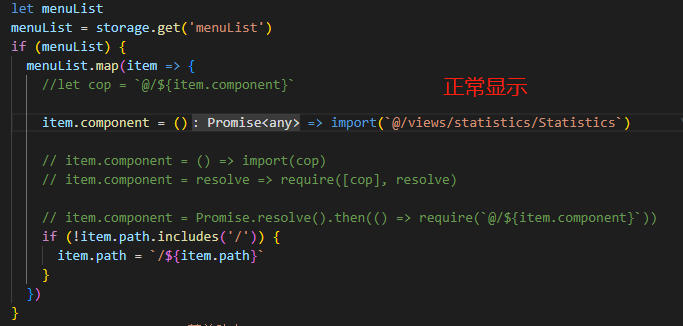
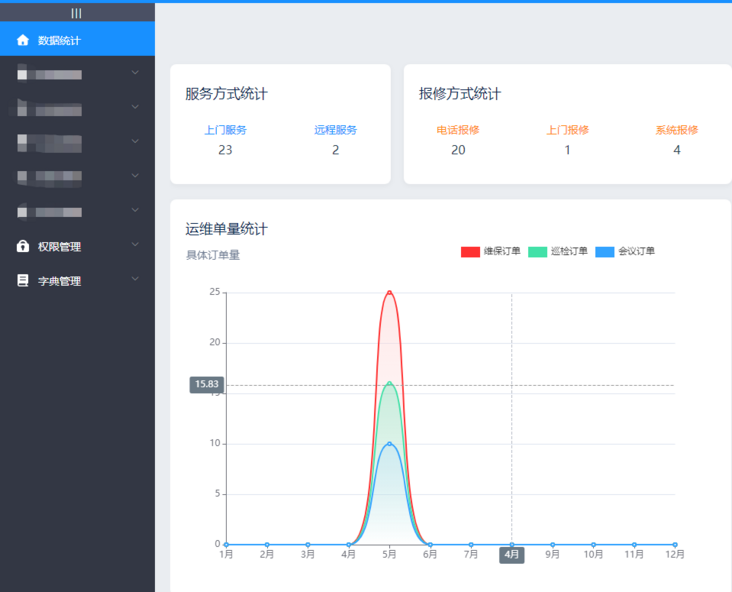
接收的是 @/views/statistics/Statistics 能正常顯示頁面


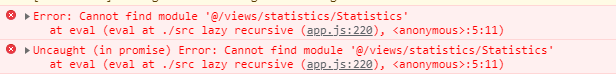
如果動態參數,以下三種都會報錯,頁面空白
let cop = `@/${item.component}`// item.component = () => import(cop)// item.component = resolve => require([cop], resolve)// item.component = Promise.resolve().then(() => require(`@/${item.component}`))
請問有沒有好的辦法解決這個問題?
name為組件頁面地址
item.component = (name) => () => import(`@/${name}.vue`)以上就是vue 動態路由component 傳遞變量報錯問題解決的詳細內容,更多關于vue 動態路由傳遞變量報錯的資料請關注其它相關文章!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備