文章詳情頁
Ajax實(shí)現(xiàn)三級(jí)聯(lián)動(dòng)效果
瀏覽:150日期:2022-06-12 11:22:58
本文實(shí)例為大家分享了Ajax實(shí)現(xiàn)三級(jí)聯(lián)動(dòng)效果的具體代碼,供大家參考,具體內(nèi)容如下
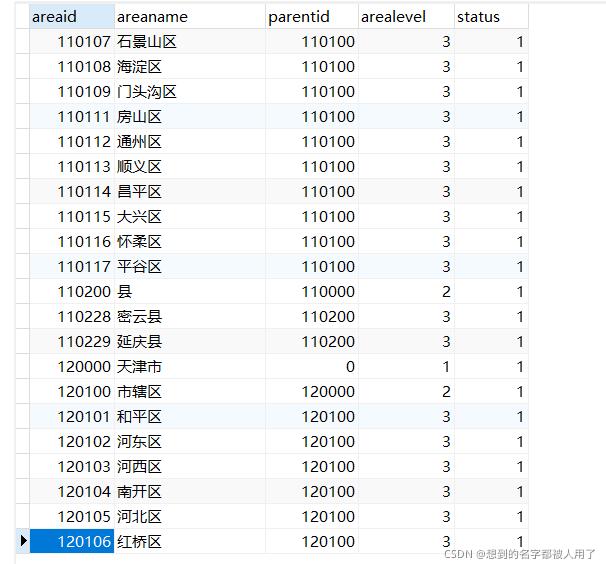
一、導(dǎo)入數(shù)據(jù)表和gson.jar
該表包括了中國所有的省、市、縣、區(qū),它們之間通過parentid關(guān)聯(lián)。

二、后端代碼
由于每一級(jí)的數(shù)據(jù)都是根據(jù)上一級(jí)的id查詢而來,邏輯十分相似,故我們只需要一個(gè)接口就可以完成三級(jí)甚至更多級(jí)的聯(lián)動(dòng),在這個(gè)案例中我們的核心查詢就是select * from area where parentid=#{pid}
entity
package com.codeXie.entity;import java.io.Serializable;public class Area implements Serializable { private String areaid; private String areaname; private String parentid; private Integer arealevel; private Integer status; public Area() { } public Area(String areaid, String areaname, String parentid, Integer arealevel, Integer status) {this.areaid = areaid;this.areaname = areaname;this.parentid = parentid;this.arealevel = arealevel;this.status = status; } .......省略了對(duì)各屬性的set、get}mapper
public interface AreaMapper { @Select("select * from area where parentid=#{pid}") List<Area> selectMore(Integer pid);}service
public interface AreaService { List<Area> findCity(int pid);}servlet
@WebServlet("/AreaServlet")public class AreaServlet extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {resp.setCharacterEncoding("utf-8");resp.setContentType("text/html;charset=utf-8");String pid = req.getParameter("pid");AreaServiceImpl service = new AreaServiceImpl();List<Area> areas = service.findCity(Integer.parseInt(pid));String json = new Gson().toJson(areas);resp.getWriter().print(json); }}三、前端代碼
<script src="js/jquery.js"></script> <script>function produceOption(id,list){ console.log(list) $(id).empty() $(list).each((index,item)=>{$(id).append("<option value="+item.areaid+">"+item.areaname+"</option>") }) }$(()=>{ $.ajax({url:"AreaServlet",method:"post",data:{pid:0},dataType:"json",success: function(res) { produceOption("#proviance",res) $("#proviance").prepend("<option selected="selected">請(qǐng)選擇省份</option>")} }) $("#proviance").change(function(){var pid = $(this).prop("value")$.ajax({url:"AreaServlet",method:"post",data:{pid:pid},dataType:"json",success: function(res) { produceOption("#city",res) $("#city").prepend("<option selected="selected">請(qǐng)選擇城市</option>")} })})$("#city").on("change",function(){ var pid = $(this).prop("value")$.ajax({url:"AreaServlet",method:"post",data:{pid:pid},dataType:"json",success: function(res) { produceOption("#country",res) } })}) }) </script></head><body> <h2>三級(jí)聯(lián)動(dòng)</h2> <hr/> <select name="pro" id="proviance"><option>選擇省份</option> </select> <select name="city" id="city"><option>選擇城市</option> </select> <select name="country" id="country"><option>請(qǐng)選擇區(qū)域</option> </select></body></html>以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持。
標(biāo)簽:
Ajax
相關(guān)文章:
1. Ajax+PHP簡(jiǎn)單入門教程2. Ajax實(shí)現(xiàn)動(dòng)態(tài)顯示并操作表信息的方法3. pjax:ajax和pushState結(jié)合的js庫——實(shí)現(xiàn)網(wǎng)站無刷新加載頁面4. Ajax跨域問題及解決方案(jsonp,cors)5. 基于PHP的AJAX技術(shù)實(shí)現(xiàn)文件異步上傳6. ASP.NET MVC實(shí)現(xiàn)城市或車型三級(jí)聯(lián)動(dòng)7. Ajax返回值類型與用法實(shí)例分析8. ajax動(dòng)態(tài)加載json數(shù)據(jù)并詳細(xì)解析9. AJAX實(shí)現(xiàn)數(shù)據(jù)的增刪改查操作詳解【java后臺(tái)】10. ajax實(shí)現(xiàn)從后臺(tái)拿數(shù)據(jù)顯示在HTML前端的方法
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備