Angular應(yīng)用Bootstrap過程步驟邏輯詳解
在 Angular應(yīng)用程序中,客戶端的bootstrap過程是指啟動應(yīng)用程序時的一系列步驟,以加載和初始化應(yīng)用程序所需的所有資源,并將應(yīng)用程序渲染到瀏覽器上。
Angular應(yīng)用程序bootstrap過程步驟加載主模塊:瀏覽器首先會下載應(yīng)用程序的主模塊(通常是app.module.ts),該模塊負責引導應(yīng)用程序。解析應(yīng)用程序的依賴關(guān)系:當主模塊被加載時,Angular會解析應(yīng)用程序的所有依賴關(guān)系,并將它們加載到內(nèi)存中。創(chuàng)建應(yīng)用程序?qū)嵗阂坏┮蕾図椂急患虞d并準備好使用,Angular會創(chuàng)建應(yīng)用程序?qū)嵗钦麄€應(yīng)用程序的根組件。編譯應(yīng)用程序:在創(chuàng)建應(yīng)用程序?qū)嵗埃珹ngular會將應(yīng)用程序的所有組件和指令編譯成可執(zhí)行的JavaScript代碼,并將其打包成一個或多個JavaScript包。渲染應(yīng)用程序:一旦編譯完成,Angular會將應(yīng)用程序渲染到瀏覽器上。此時,瀏覽器會顯示應(yīng)用程序的初始頁面,并開始與服務(wù)器進行通信以獲取應(yīng)用程序所需的數(shù)據(jù)。在整個bootstrap過程中,Angular會處理各種錯誤和異常,并將它們記錄在瀏覽器控制臺中,以便開發(fā)人員進行調(diào)試和故障排除。同時,Angular還提供了豐富的API和工具,以幫助開發(fā)人員優(yōu)化和管理應(yīng)用程序的性能和可靠性。
Angular CLI 的 ng serve 命令是用來啟動一個本地開發(fā)服務(wù)器,該服務(wù)器會監(jiān)聽項目文件的變化并重新編譯應(yīng)用程序,并在瀏覽器中實時顯示更新后的結(jié)果。
ng serve 命令背后執(zhí)行主要邏輯首先,Angular CLI 會讀取項目的配置文件 angular.json,該文件包含項目的配置信息,如項目名稱、源代碼目錄、構(gòu)建目標等。
接下來,Angular CLI 會使用 Webpack 工具來編譯和打包項目的源代碼。Webpack 會解析項目的依賴關(guān)系,并將所有的 JavaScript、CSS、HTML 和圖片等文件打包成一些靜態(tài)資源文件。
當開發(fā)服務(wù)器啟動后,Angular CLI 會監(jiān)聽項目文件的變化,例如修改了源代碼或模板文件。如果有任何變化,Angular CLI 會重新編譯應(yīng)用程序,并將更新后的文件發(fā)送到瀏覽器進行實時顯示。
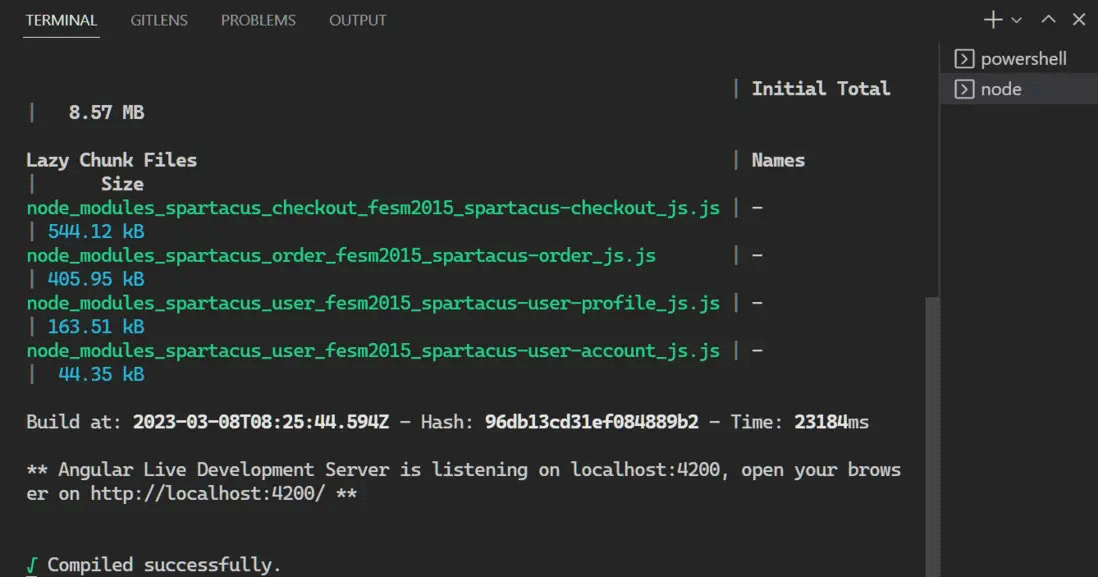
在瀏覽器中打開應(yīng)用程序時,Angular CLI 會提供一個本地 HTTP 服務(wù)器,該服務(wù)器會加載項目的靜態(tài)資源文件,并在瀏覽器中實時渲染應(yīng)用程序。
總之,ng serve 命令使用了 Angular CLI 和 Webpack 工具來編譯、打包和運行應(yīng)用程序,并提供一個本地開發(fā)服務(wù)器來實時更新應(yīng)用程序。

以上就是Angular應(yīng)用Bootstrap過程步驟詳解的詳細內(nèi)容,更多關(guān)于Angular應(yīng)用Bootstrap過程的資料請關(guān)注好吧啦網(wǎng)其它相關(guān)文章!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備