Android實(shí)現(xiàn)帶節(jié)點(diǎn)的進(jìn)度條
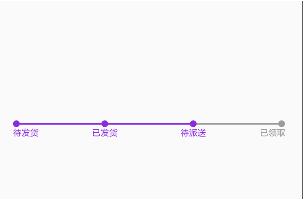
日常的開(kāi)發(fā)中經(jīng)常會(huì)需要用到自定義View,這次剛好有個(gè)需求,需要用到帶有節(jié)點(diǎn)的進(jìn)度條。東西很簡(jiǎn)單直接繼承View就行了。

首先定義一些需要的屬性
/** * 背景畫(huà)筆 */ private Paint bgPaint; /** * 前景畫(huà)筆 */ private Paint forePaint; /** * 選中畫(huà)筆 */ private Paint selectPaint; /** * 未選中畫(huà)筆 */ private Paint unselectPaint; /** * 背景顏色 */ private int bgColor = Color.parseColor('#9C9C9C'); /** * 前景顏色 */ private int foreColor = Color.parseColor('#8A2BE2'); /** * 默認(rèn)高度 */ private int defaultHeight; /** * 節(jié)點(diǎn)文字 */ private List<String> nodeList; private List<Rect> mBounds; /** * 節(jié)點(diǎn)圓的半徑 */ private int radius; /** * 文字和節(jié)點(diǎn)進(jìn)度條的top */ private int marginTop; /** * 兩個(gè)節(jié)點(diǎn)之間的距離 */ private int dividWidth; /** * 選中位置 */ private int selectIndex;
然后在構(gòu)造方法中初始化這些數(shù)據(jù)
private void init(Context context) { radius = SizeUtils.dp2px(context,4); defaultHeight = SizeUtils.dp2px(context,30); marginTop = SizeUtils.dp2px(context,5); bgPaint = new Paint(Paint.ANTI_ALIAS_FLAG); bgPaint.setColor(bgColor); bgPaint.setStyle(Paint.Style.FILL); forePaint = new Paint(Paint.ANTI_ALIAS_FLAG); forePaint.setColor(foreColor); forePaint.setStyle(Paint.Style.FILL); unselectPaint = new Paint(Paint.ANTI_ALIAS_FLAG); unselectPaint.setColor(bgColor); unselectPaint.setTextSize(SizeUtils.sp2px(context,10)); selectPaint = new Paint(Paint.ANTI_ALIAS_FLAG); selectPaint.setColor(foreColor); selectPaint.setTextSize(SizeUtils.sp2px(context,10)); }
設(shè)置節(jié)點(diǎn)文字
/** * 設(shè)置數(shù)據(jù) * @param nodeDatas */ public void setNodeList(List<String> nodeDatas){ if(nodeDatas != null){ nodeList = nodeDatas; } //測(cè)量文字所占用的空間 measureText(); } /** * 設(shè)置選中位置 * @param selectIndex */ public void setSelectIndex(int selectIndex){ this.selectIndex = selectIndex; invalidate(); }/** * 測(cè)量文字的長(zhǎng)寬 */ private void measureText(){ mBounds = new ArrayList<>(); for (int i = 0; i < nodeList.size(); i++) { Rect mBound = new Rect(); unselectPaint.getTextBounds(nodeList.get(i),0,nodeList.get(i).length(),mBound); mBounds.add(mBound); } }
最后重要的步驟,開(kāi)始在onDraw中繪制節(jié)點(diǎn)進(jìn)度條和繪制文字
1、繪制灰色背景線條
if(nodeList == null || nodeList.isEmpty()){ return; } bgPaint.setStrokeWidth(radius/2); //繪制灰色的背景線條 canvas.drawLine(radius,radius,getWidth()-radius,radius,bgPaint);
2、繪制節(jié)點(diǎn)上的圓和兩個(gè)節(jié)點(diǎn)之間的間隔線條
//畫(huà)節(jié)點(diǎn)圓 //每個(gè)圓相隔的距離 dividWidth = (getWidth()-radius*2)/(nodeList.size() - 1); forePaint.setStrokeWidth(radius/2); for (int i = 0; i < nodeList.size(); i++) { if(i == selectIndex){ for (int j = 0; j <= i; j++) { canvas.drawCircle(radius+ j * dividWidth, radius, radius , forePaint); canvas.drawLine(radius,radius,j*dividWidth,radius,forePaint); } }else if(i>selectIndex){ canvas.drawCircle(radius + i * dividWidth, radius, radius, bgPaint); } }
3、繪制節(jié)點(diǎn)上的文字
for (int i = 0; i < nodeList.size(); i++) { int currentTextWidth=mBounds.get(i).width(); if (i==0){ if (i==selectIndex){ canvas.drawText(nodeList.get(i), 0, radius*2 + marginTop + mBounds.get(i).height()/2, selectPaint); }else if(i>selectIndex) { canvas.drawText(nodeList.get(i), 0, radius*2 + marginTop + mBounds.get(i).height()/2, unselectPaint); } }else if (i==nodeList.size()-1){ if (i==selectIndex){ for (int j = 0; j <= i; j++) { if(j == 0){ canvas.drawText(nodeList.get(j), 0, radius*2 + marginTop + mBounds.get(j).height()/2, selectPaint); }else if(j == i){ canvas.drawText(nodeList.get(j), getWidth() - currentTextWidth, radius*2 + marginTop + mBounds.get(j).height()/2, selectPaint); }else{ canvas.drawText(nodeList.get(j), radius + j * dividWidth - currentTextWidth / 2, radius*2 + marginTop + mBounds.get(j).height()/2, selectPaint); } } }else if(i>selectIndex) { canvas.drawText(nodeList.get(i), getWidth() - currentTextWidth, radius*2 + marginTop + mBounds.get(i).height()/2, unselectPaint); } }else { if (i==selectIndex){ for (int j = 0; j <= i; j++) { if(j>0){ canvas.drawText(nodeList.get(j), radius + j * dividWidth - currentTextWidth / 2, radius*2 + marginTop + mBounds.get(j).height()/2, selectPaint); }else{ canvas.drawText(nodeList.get(j), 0, radius*2 + marginTop + mBounds.get(j).height()/2, selectPaint); } } }else if(i>selectIndex) { canvas.drawText(nodeList.get(i), radius + i * dividWidth - currentTextWidth / 2, radius*2 + marginTop + mBounds.get(i).height()/2, unselectPaint); } } }
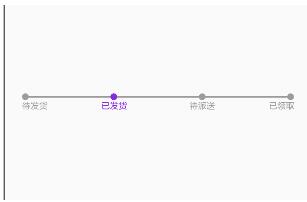
有時(shí)候可能需要的是下面這種進(jìn)度條

只需要修改onDraw中繪制節(jié)點(diǎn)圓和文字的方法就可以了
for (int i=0; i < nodeList.size();i++) { if (i==selectIndex){ canvas.drawCircle(radius+ i * dividWidth, radius, radius , forePaint); }else { canvas.drawCircle(radius + i * dividWidth, radius, radius, bgPaint); } } for (int i=0; i<nodeList.size();i++){ int currentTextWidth=mBounds.get(i).width(); if (i==0){ if (i==selectIndex){ canvas.drawText(nodeList.get(i), 0, radius*2 + marginTop + mBounds.get(i).height()/2, selectPaint); }else { canvas.drawText(nodeList.get(i), 0, radius*2 + marginTop + mBounds.get(i).height()/2, unselectPaint); } }else if (i==nodeList.size()-1){ if (i==selectIndex){ canvas.drawText(nodeList.get(i), getWidth() - currentTextWidth, radius*2 + marginTop + mBounds.get(i).height()/2, selectPaint); }else { canvas.drawText(nodeList.get(i), getWidth() - currentTextWidth, radius*2 + marginTop + mBounds.get(i).height()/2, unselectPaint); } }else { if (i==selectIndex){ canvas.drawText(nodeList.get(i), radius + i * dividWidth - currentTextWidth / 2, radius*2 + marginTop + mBounds.get(i).height()/2, selectPaint); }else { canvas.drawText(nodeList.get(i), radius + i * dividWidth - currentTextWidth / 2, radius*2 + marginTop + mBounds.get(i).height()/2, unselectPaint); } } }
點(diǎn)擊節(jié)點(diǎn)進(jìn)行節(jié)點(diǎn)切換
// 實(shí)現(xiàn)節(jié)點(diǎn)切換,把注釋打開(kāi)就行了@Override public boolean onTouchEvent(MotionEvent event) { float eventX; float eventY; int i = event.getAction(); if (i == MotionEvent.ACTION_DOWN) { } else if (i == MotionEvent.ACTION_MOVE) { } else if (i == MotionEvent.ACTION_UP) { eventX = event.getX(); eventY = event.getY(); //計(jì)算選中的index float select = eventX / dividWidth; float xs = select - (int) (select); //selectIndex = (int) select + (xs > 0.5 ? 1 : 0); } //invalidate(); return true; }
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 利用單元測(cè)試對(duì)PHP代碼進(jìn)行檢查2. python如何實(shí)現(xiàn)word批量轉(zhuǎn)HTML3. python excel和yaml文件的讀取封裝4. moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date的問(wèn)題及解決5. Java8內(nèi)存模型PermGen Metaspace實(shí)例解析6. python3實(shí)現(xiàn)往mysql中插入datetime類(lèi)型的數(shù)據(jù)7. python爬蟲(chóng)實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊8. python 實(shí)現(xiàn)圍棋游戲(純tkinter gui)9. python 基于Appium控制多設(shè)備并行執(zhí)行10. Python加載數(shù)據(jù)的5種不同方式(收藏)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備