vue中實現全屏以及對退出全屏的監聽
vue中實現默認進來頁面,某個div全屏,并監聽退出全屏的次數,當退出全屏次數達到5的時候跳轉到別的頁面。
實現步驟:1、頁面上在你想要的容器上加上id = ‘con_lf_top_div’,再給他加個動態class名,加上提示和點擊進入全屏按鈕

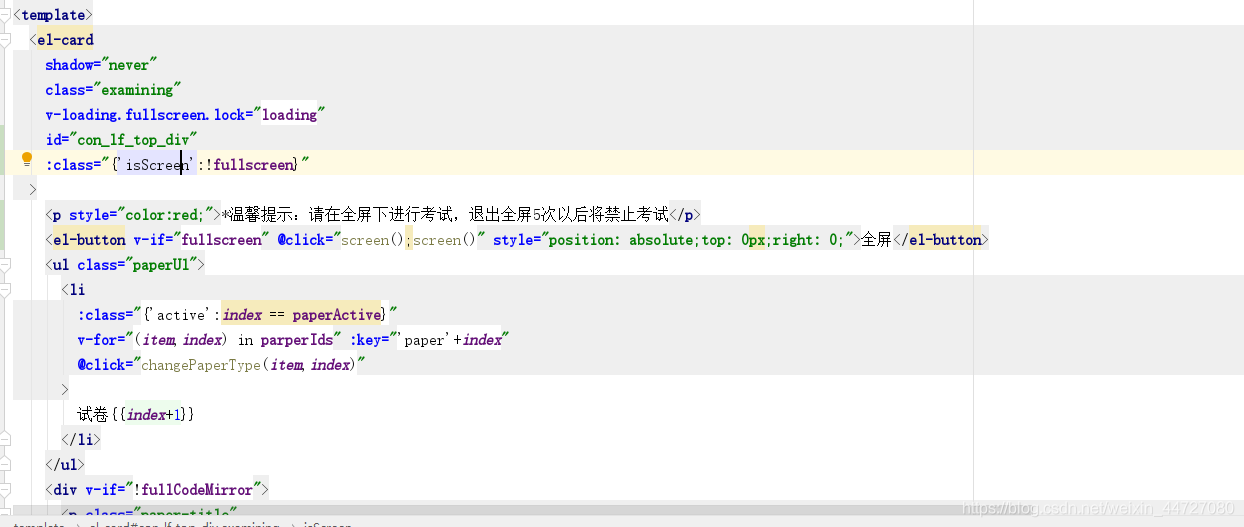
<template> <el-card shadow='never' v-loading.fullscreen.lock='loading' : > <p style='color:red;'>*溫馨提示:請在全屏下進行考試,退出全屏5次以后將禁止考試</p> <el-button v-if='fullscreen' @click='screen();screen()' style='position: absolute;top: 0px;right: 0;'>全屏</el-button> ...其他內容
2、css部分,全屏后的部分需要單獨加樣式
.isScreen{ height:100vh!important; overflow-y: auto; }
3、js部分
data:
fullscreen:false,//是否全屏goCount:0 //退出第幾次
mounted初始化調用
mounted() { this.initScreen()}
methods定義方法:

//初始化全屏方法 initScreen(){this.goCount = 0this.screen() //打開全屏window.addEventListener(’keydown’, function(event) { //禁掉F11的全屏的默認事件,不會禁止F11的退出全屏 const e = event || window.event if (e && e.keyCode === 122) { e.preventDefault() }})document.addEventListener(’fullscreenchange’, v => { if(this.fullscreen == true){ this.fullscreen = false }else{ this.goCount++ // this.$message.info(’當前是退出第’+this.goCount+’次’) console.log(’當前是退出第’+this.goCount+’次’) this.fullscreen = true if(this.goCount == 5){ this.goBack() } }}) },


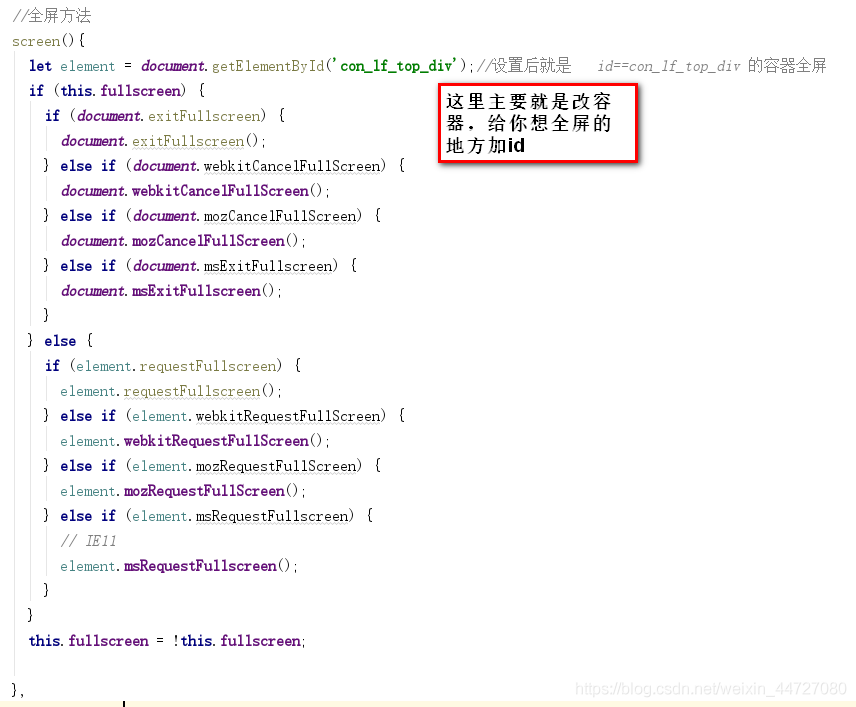
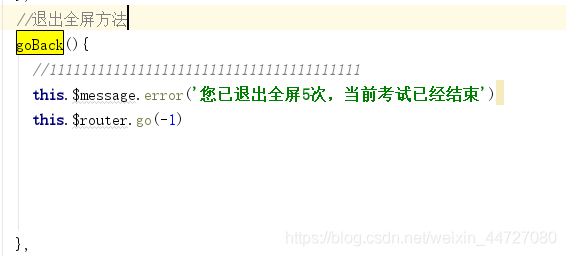
1、頁面:<el-card : > <p style='color:red;'>*溫馨提示:請在全屏下進行考試,退出全屏5次以后將禁止考試</p> <el-button v-if='fullscreen' @click='screen();screen()' style='position: absolute;top: 0px;right: 0;'>全屏</el-button> ... 2、data:fullscreen:false,//是否全屏goCount:0 //退出第幾次 3、mounted:this.initScreen() 4、methods: //初始化全屏方法initScreen(){ this.goCount = 0 this.screen() //打開全屏 window.addEventListener(’keydown’, function(event) { //禁掉F11的全屏的默認事件,不會禁止F11的退出全屏 const e = event || window.event if (e && e.keyCode === 122) { e.preventDefault() } }) document.addEventListener(’fullscreenchange’, v => { if(this.fullscreen == true){ this.fullscreen = false }else{ this.goCount++ // 注意這里的事件都會觸發兩次 console.log(’當前是退出第’+this.goCount+’次’) this.fullscreen = true if(this.goCount == 5){ this.goBack() } } })},//全屏方法screen(){ //設置后就是id==con_lf_top_div 的容器全屏 let element = document.getElementById(’con_lf_top_div’); if (this.fullscreen) { if (document.exitFullscreen) {document.exitFullscreen(); } else if (document.webkitCancelFullScreen) {document.webkitCancelFullScreen(); } else if (document.mozCancelFullScreen) {document.mozCancelFullScreen(); } else if (document.msExitFullscreen) {document.msExitFullscreen(); } } else { if (element.requestFullscreen) {element.requestFullscreen(); } else if (element.webkitRequestFullScreen) {element.webkitRequestFullScreen(); } else if (element.mozRequestFullScreen) {element.mozRequestFullScreen(); } else if (element.msRequestFullscreen) {// IE11element.msRequestFullscreen(); } } this.fullscreen = !this.fullscreen; },//退出全屏方法goBack(){ //111111111111111111111111111111111111111 this.$message.error(’您已退出全屏5次,當前考試已經結束’) this.$router.go(-1)},更多資料:
https://blog.csdn.net/qq_41619796/article/details/104751814
https://blog.csdn.net/wangsiyisiyi/article/details/117086453
到此這篇關于vue中實現全屏以及對退出全屏的監聽的文章就介紹到這了,更多相關vue中實現全屏以及對退出全屏的監聽內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備