文章列表

-
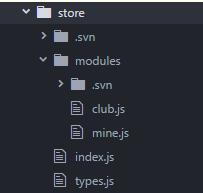
- vue+vuex+axios從后臺獲取數據存入vuex,組件之間共享數據操作
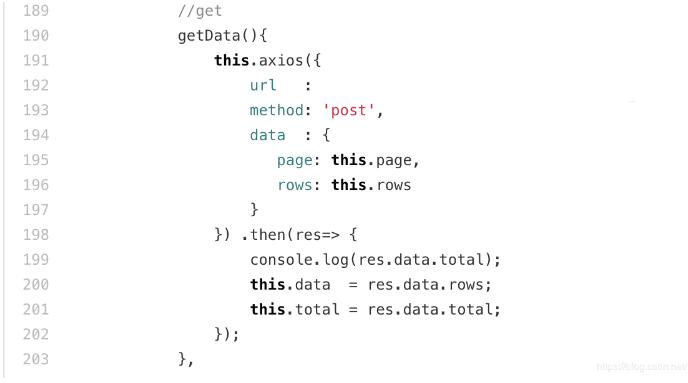
- 在vue項目中組件間相互傳值或者后臺獲取的數據需要供多個組件使用的情況很多的話,有必要考慮引入vuex來管理這些凌亂的狀態,今天這邊博文用來記錄這一整個的過程,后臺api接口是使用webpack-server模擬的接口,這個前面的文章中有提到,需要的可以去翻閱。整個的流程是在組件的created中提...
- 日期:2022-12-20
- 瀏覽:131
- 標簽: IOS

-
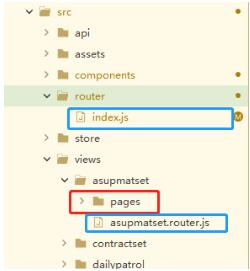
- vue路由分文件拆分管理詳解
- 這里說的路由拆分指的是將路由的文件,按照模塊拆分,這樣方便路由的管理,更主要的是方便多人開發。具體要不要拆分,那就要視你的項目情況來定了,如果項目較小的話,也就一二十個路由,那么是拆分是非常沒必要的。但倘若你開發一些功能點較多的商城項目,路由可以會有一百甚至幾百個,那么此時將路由文件進行拆分是很有必...
- 日期:2022-12-08
- 瀏覽:121
- 標簽: Vue

-
- 解決vue頁面刷新,數據丟失的問題
- 在做vue項目的過程中有時候會遇到一個問題,就是進行F5頁面刷新的時候,頁面的數據會丟失,出現這個問題的原因是因為當用vuex做全局狀態管理的時候,store中的數據是保存在運行內存中的,頁面刷新時會重新加載vue實例,store中的數據就會被重新賦值,因此數據就丟失了,解決方式如下:解決方法一:最...
- 日期:2022-10-24
- 瀏覽:102
- 標簽: Vue

-
- vue+element實現圖片上傳及裁剪功能
- 本文實例為大家分享了vue+element實現圖片上傳及裁剪的具體代碼,供大家參考,具體內容如下隨便寫的一個小demo 功能是沒有任何問題 可能里面會有一些小細節沒有優化1 、安裝 vue-croppernpm install vue-cropper2、組件內使用import { VueCroppe...
- 日期:2023-01-10
- 瀏覽:82
- 標簽: Vue

-
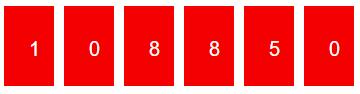
- vue+animation實現翻頁動畫
- 本文實例為大家分享了vue+animation實現翻頁動畫展示的具體代碼,供大家參考,具體內容如下前端在做數據展示的時候,可能提留頁面時間較長,導致數據不能及時更新,你可以定時更新,也可以做一個假數據 給用戶視覺上的體驗,接下來就是第二種,假數據,它用了C3 animation 實現了一個翻頁動畫。...
- 日期:2023-01-10
- 瀏覽:97
- 標簽: Vue

-
- vue 實現動態路由的方法
- 很多時候我們在項目的路由都是在前端配置好的但是有的時候為了進行全面的權限控制,會需要后臺給出路由表,前端再渲染。不用在前端配置。下面主要講一下思路1、和后臺小哥哥溝通好數據,把我們前端配置的路由表數據給他,他就能看懂了2、拿到數據需要我們自己再處理路由中的component后臺是給不了的,這里我們只...
- 日期:2023-01-09
- 瀏覽:7
- 標簽: Vue

-
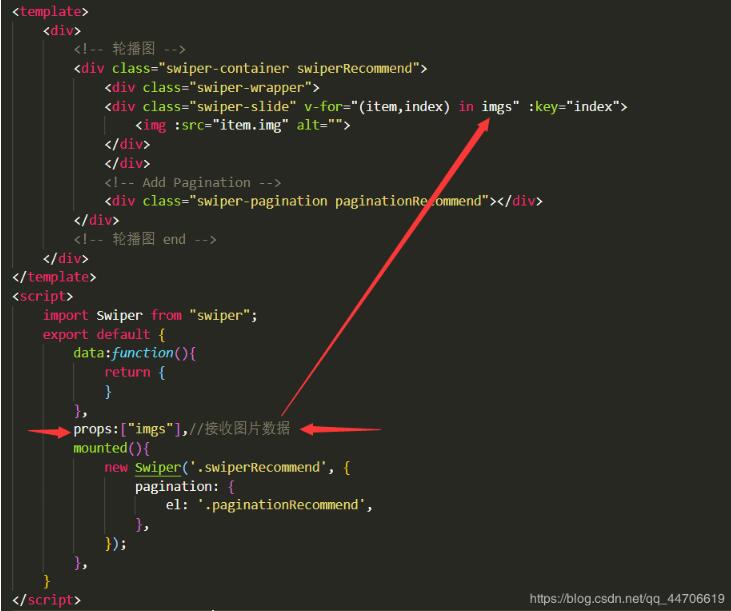
- vue抽出組件并傳值實例
- 使用父組件向子組件傳值的方式1,抽出的組件以及寫法2,注冊使用的父組件以及傳值,父組件return images補充知識:vue如何抽取公共組件并全局注冊項目的抽象程度越高,代碼修改起來就越方便,如何抽取一個公共的組件并且全局注冊呢?步驟結構圖公共組件代碼<template> <i...
- 日期:2022-12-20
- 瀏覽:132
- 標簽: Vue

-
- vue實現在進行增刪改操作后刷新頁面
- 問題通常在后臺管理項目中,對數據進行增刪改查是常規操作。在進行這些操作后,需要手動刷新才能更新列表。本文主要討論進行增刪改查相關操作后如何使當前頁面顯示操作后的最新數據。解決方案 || 以刪除為例:1.強制刷新:this.$forceUpdate()2.使用window.reload( ) 或 ro...
- 日期:2022-12-16
- 瀏覽:131
- 標簽: Vue

-
- Vue的v-model的幾種修飾符.lazy,.number和.trim的用法說明
- 如下所示:.lazy并不是實時改變,而是在失去焦點或者按回車時才會更新.number將輸入轉換成Number類型.trim可以自動過濾輸入首尾的空格補充知識:vue通過v-model,@input, @v-model.lazy幾種輸入框數據更新方式的區別在使用v-model時,如果用中文輸入法輸入中...
- 日期:2022-12-16
- 瀏覽:110
- 標簽: Vue

-
- VUE中V-IF條件判斷改變元素的樣式操作
- 方法一v-if判斷后用標簽改變樣式(特定顯示列字體加粗)<v-list dense> <template v-for='(col,i) in cols'> <v-list-item :key='i' v-if='col.text==’商品碼’||col.text==’通...
- 日期:2022-12-12
- 瀏覽:100
- 標簽: Vue
排行榜

 網公網安備
網公網安備