vue實現圖片切換效果
本文實例為大家分享了vue實現圖片切換效果的具體代碼,供大家參考,具體內容如下
1)v-if/v-show
二者都可以實現讓元素隱藏和顯示。但是實現原理不同:v-if 是通過將元素從dom樹中移除和添加來實現元素的隱藏和顯示效果。v-show 是通過修改元素的displace值來實現元素的隱藏和顯示效果。
2)v-bind
v-bind可以對元素的屬性值進行修改。基于這些背景知識,下面來實現圖片切換實例。
功能需求1)點擊左邊按鈕,顯示前一張圖片;如果圖片是第一張,則隱藏該按鈕2)點擊右邊按鈕,顯示后一張圖片;如果圖片是最后一張,則隱藏該按鈕

<!DOCTYPE html><html> <head><meta charset='utf-8' /><title>圖片切換效果</title><style> #test{position: absolute; } #left{position: absolute;top: 134px;z-index: 99;width: 24px;height: 32px;background-color: black;color: white;font-size: 24px;opacity: 0.6;cursor: pointer; } #right{position: absolute;right: 0;top: 134px;z-index: 99;width: 24px;height: 32px;background-color: black;color: white;font-size: 24px;opacity: 0.6;cursor: pointer; } img{width: 500px;height: 300px; } </style> </head> <body><div > <div @click = 'changeleft' v-if='lefttt'> < </div> <img v-bind:src = 'http://m.4tl426be.cn/bcjs/’imgs/00’+num+’.jpg’'/><br> <div @click = 'changeright' v-show='righttt'> > </div> </div> </body> <!-- 開發環境版本,包含了有幫助的命令行警告 --> <script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script> <script type='text/javascript'> var dated = new Vue({ //掛載點 el: '#test', //數據 data: {num: 1,lefttt:false,righttt:true, }, methods: { changeleft : function (){ if(this.num <= 2){this.lefttt=false;this.num = 1; }else{this.lefttt=true;this.num--; }this.righttt=true; }, changeright : function (){ if(this.num >= 7){this.righttt=false;this.num = 8; }else{this.righttt=true;this.num++; }this.lefttt=true; } } });</script></html>效果
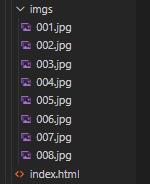
1)顯示第一張圖片時

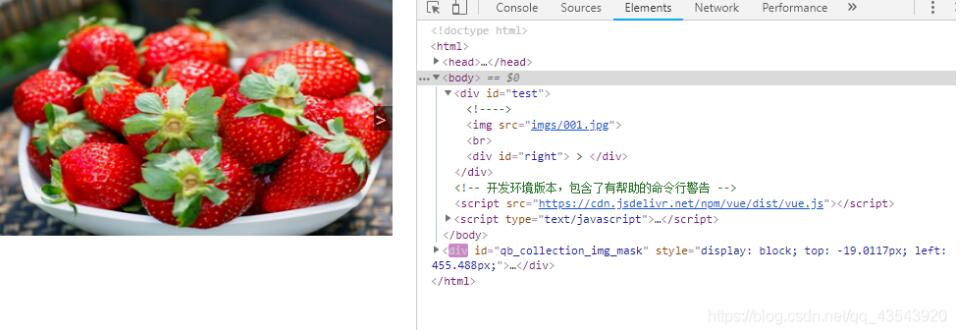
2)顯示最后一張圖片時

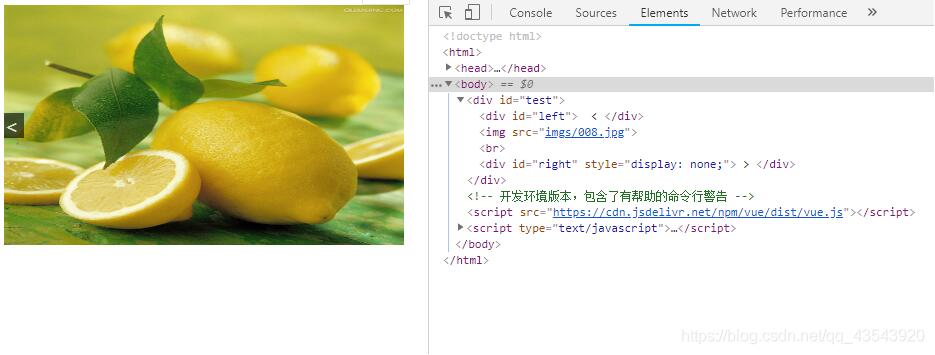
3)顯示其他張圖片時

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備