Vue Elenent實現表格相同數據列合并
本文實例為大家分享了Vue Elenent實現表格相同數據列合并的具體代碼,供大家參考,具體內容如下
作者:秋名
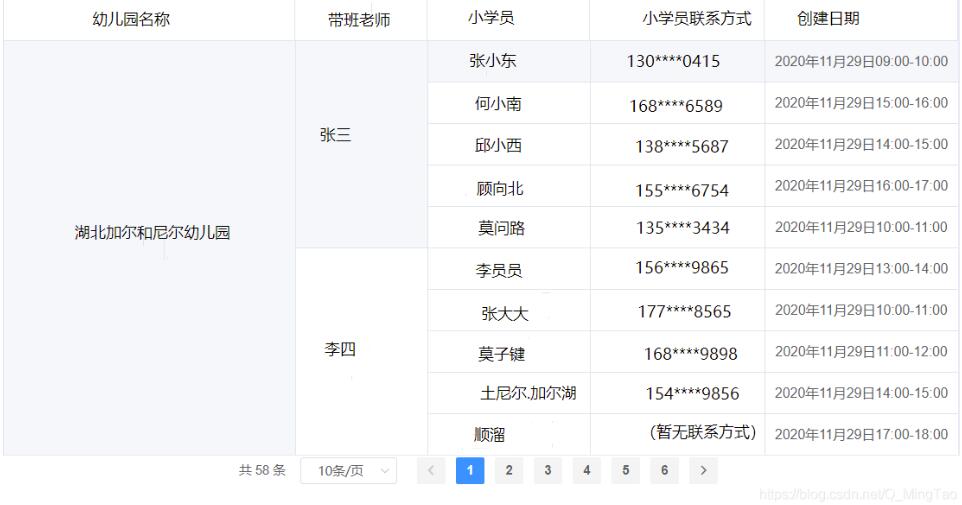
思路:后臺查詢表格數據,查詢出來后直接傳到前端,前端通過foreach循環,然后對相同的表格進行合并。(同一個表格,但是每一行,固定一列的數據都相同,即可使用合并單元格,做到了既美觀,也清晰。)
template:
<el-table :span-method='objectSpanMethod4' //在el-table里面添加合并單元格屬性 >
Js:
data(){return{ orderdata:null,// 后端將數據查詢出來后,綁定到orderdata里面}}, methods: {flitterData4(){ let spanOneArr = [] let concatOne = 0 //let spanOneArr1 = [] //let concatOne1 = 0 this.orderdata.forEach((item,index)=>{//循環后端查詢出來的數據(orderdata) if(index === 0){ spanOneArr.push(1) }else{ //name 修改 if(item.ENTERNAME === this.orderdata[index - 1].ENTERNAME){ //第一列需合并相同內容的字段 spanOneArr[concatOne] += 1 spanOneArr.push(0) }else{ spanOneArr.push(1) concatOne = index } //if(item.coachName === this.coachdata[index - 1].coachName){ //第二列需合并相同內容的判斷條件 //spanOneArr1[concatOne1] += 1 //spanOneArr1.push(0) //}else{ //spanOneArr1.push(1) //concatOne1 = index // } } }) return { one: spanOneArr, //two:spanOneArr1 } }, objectSpanMethod4({row, column, rowIndex, columnIndex}){ if(columnIndex === 0 ) { // this.tableData 修改 const _row = (this.flitterData4(this.tableData).one)[rowIndex] const _col = _row > 0 ? 1 : 0 return { rowspan: _row, colspan: _col } } //判斷是否是第二列,如果是就將第二列相同字段進行合并 //if(columnIndex === 1) { // const _row = (this.flitterData(this.tableData).two)[rowIndex] // const _col = _row > 0 ? 1 : 0 // return { // rowspan: _row, // colspan: _col // } } }, }
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備