vue組件中傳值EventBus的使用及注意事項說明
主要想說下非父子組件之間的通信。
項目場景:
在app.vue里寫了一個公共的頂部導航navbar,然后右側有個分享按鈕,而這個分享按鈕只有在特定的頁面才展示,項目里是在lottery.vue頁面,然后想實現app.vue里點擊分享按鈕,觸發lottery.vue里的分享方法。
解決:使用eventBus
1、創建一個event-bus.js
import Vue from ’vue’
export const EventBus = new Vue()
2、在app.vue引入eventbus,點擊分享按鈕時觸發方法
import { EventBus } from ’@/tools/event-bus’ onClickRight () { EventBus.$emit(’handleLotteryShare’)}
3、在lottery.vue引入eventBus,在mounted里監聽
import { EventBus } from ’@/tools/event-bus’ mounted () { EventBus.$on(’handleLotteryShare’, () => { this.doShare() }) },
4、到此解決了。但是,但是,出bug了,每多點擊一次,分享的彈窗的蒙層顏色就更深一層。然后一頭霧水,以為是原生app里api的bug,跑去問他們,結果尷尬了,并不是,而是調了多次分享接口。
然后就發現應該跟eventBus有關,上網搜索了下,原來eventBus用完要記得解綁。加上以下代碼解決了。
created () { // 解綁bus EventBus.$off(’handleLotteryShare’)}
使用eventBus注意事項:要記得解綁啊!EventBus.$off(’handleLotteryShare’)。
補充知識:vue前端兄弟組件或任意兩個組件之間進行傳值可以使用eventbus
具體使用流程如下:
1、定義一個js文件,引入Vue

2、在需要使用eventbus的組件中引入步驟1創建的js文件

bus.$emit進行傳值

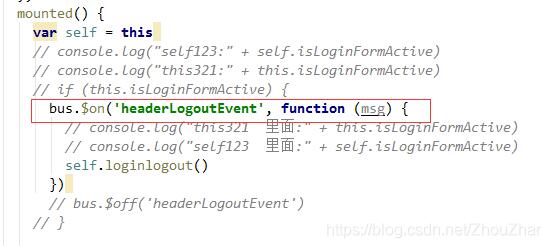
3、在另一個組件中使用bus.$on進行接收

其中,msg即為步驟2中emit攜帶的參數“123”
以上這篇vue組件中傳值EventBus的使用及注意事項說明就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備