解決vue 使用axios.all()方法發起多個請求控制臺報錯的問題
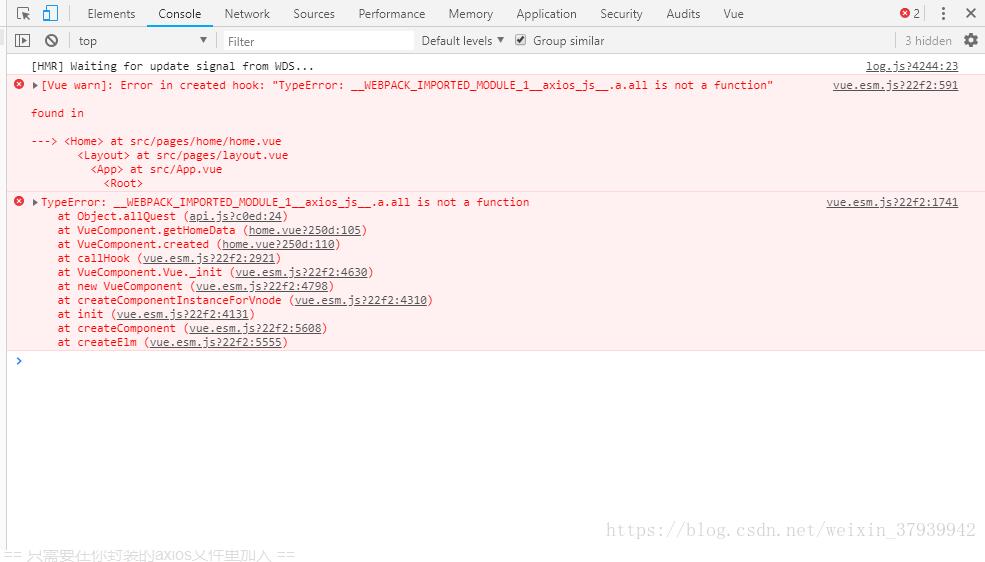
今天在項目中使用axios時發現axios.all() 方法可以執行但是控制臺報錯,后來在論壇中看到是由于axios.all() 方法并沒有掛載到 axios對象上,需要我們手動去添加

== 只需要在你封裝的axios文件里加入 ==
instance.all = axios.all
就完美解決了!
補充知識:vue項目中使用axios.all處理并發請求報_util2.default.axios.all is not a function異常
報錯:
_util2.default.axios.all is not a function
代碼:
init () { util.axios.all([this.getCourseInit(), this.getConfirmInit()]).then(util.axios.spread((indexRes, confirmRes) => { // 兩個請求現在都執行完成 this.classData = indexRes.data.today_course.map(item => { item.time = timeUtil.formatDate2Str(item.start_time, ’HH:mm’) + ’~’ + timeUtil.formatDate2Str(item.end_time, ’HH:mm’); return item; }); this.count.count_course_today = indexRes.data.count.count_course_today; this.count.count_student_not = indexRes.data.count.count_student_not; this.count.count_student_all = indexRes.data.count.count_student_all; this.count.count_teacher_all = indexRes.data.count.count_teacher_all; this.isLoading = false;})); }, getCourseInit () { return util.axios.get(’/index’); }, getConfirmInit () { return util.axios.get(’/course-confirm’); },
原因:
axios實例沒有all這個方法,all是axios的靜態方法
解決辦法:
以下方法不是最好的,還沒找到更好的解決辦法,目前先這樣解決。
// 引入axios import axios from ’axios’; init () { axios.all([this.getCourseInit(), this.getConfirmInit()]).then(axios.spread((indexRes, confirmRes) => { // 兩個請求現在都執行完成 this.classData = indexRes.data.today_course.map(item => { item.time = timeUtil.formatDate2Str(item.start_time, ’HH:mm’) + ’~’ + timeUtil.formatDate2Str(item.end_time, ’HH:mm’); return item; }); this.count.count_course_today = indexRes.data.count.count_course_today; this.count.count_student_not = indexRes.data.count.count_student_not; this.count.count_student_all = indexRes.data.count.count_student_all; this.count.count_teacher_all = indexRes.data.count.count_teacher_all; this.isLoading = false;})); }, getCourseInit () { return util.axios.get(’/index’); }, getConfirmInit () { return util.axios.get(’/course-confirm’); },
以上這篇解決vue 使用axios.all()方法發起多個請求控制臺報錯的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備