HTML DOM setInterval和clearInterval方法案例詳解
在javascript編程中,setInterval可以幫助我們實(shí)現(xiàn)一個定時器的功能,能夠讓我們定時執(zhí)行某一項(xiàng)操作,如果不需要繼續(xù)執(zhí)行了,我們只需要調(diào)用clearInterval函數(shù),清除定時器即可。
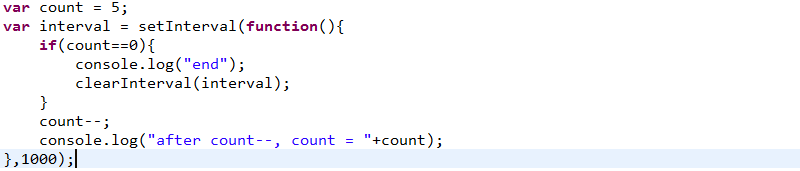
這里要重點(diǎn)說的是清除定時器的時機(jī),我們一般是需要進(jìn)行一個條件判斷,比如 var count=5,我們定時執(zhí)行count--操作,當(dāng)count==0的時候,清除定時器,一般情況下,我們的代碼是這樣寫的。

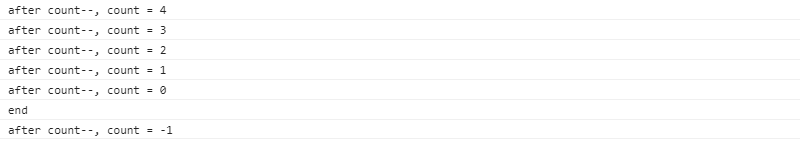
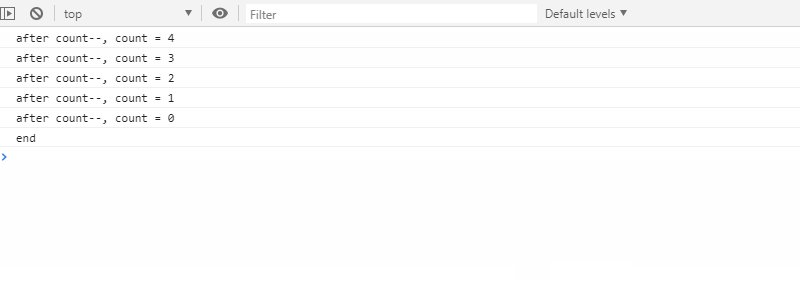
這段代碼,邏輯上沒有什么問題, 就是當(dāng)count==0的時候,我們清除定時器。我們運(yùn)行這段代碼,看看效果:

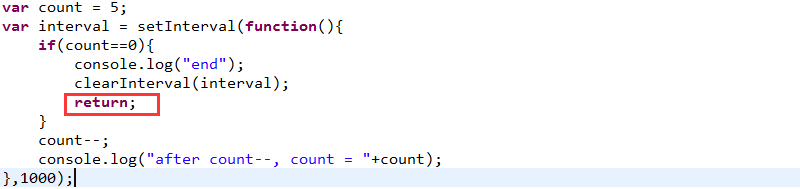
我們驚奇的發(fā)現(xiàn),并不是我們想象中的那樣,setInterval這個函數(shù),并不會在清理定時器之后,就退出,后續(xù)的操作還是會執(zhí)行。為了讓清除定時器之后的代碼不再執(zhí)行,我們可以直接進(jìn)行return返回。

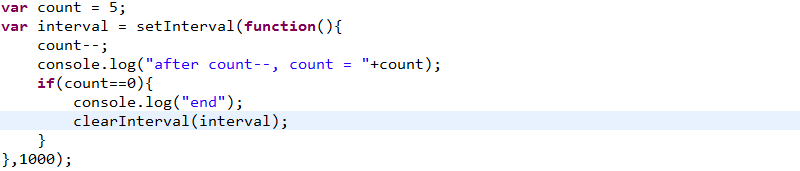
這種辦法是可行的,但是也是沒有太大的必要,我們可以進(jìn)行簡單的語句順序調(diào)換,把條件判斷放到最后,我們的代碼就成了這樣。

同樣,可以達(dá)到我們預(yù)期的效果:

setInterval函數(shù)執(zhí)行,會返回一個定時參數(shù),這里我們叫interval,當(dāng)我們需要清除定時器的時候,就直接傳入這個參數(shù),如clearInterval(interval)。
到此這篇關(guān)于HTML DOM setInterval和clearInterval方法案例詳解的文章就介紹到這了,更多相關(guān)HTML DOM setInterval和clearInterval方法內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
相關(guān)文章:
1. 在vue中獲取wangeditor的html和text的操作2. Vue Render函數(shù)創(chuàng)建DOM節(jié)點(diǎn)代碼實(shí)例3. flappy bird游戲源代碼揭秘和下載 —— 可運(yùn)行于android、ios和html5多平臺4. Spring Boot引入swagger-ui 后swagger-ui.html無法訪問404的問題5. Python在字符串中處理html和xml的方法6. PHP中動態(tài)HTML的輸出技術(shù)7. Java Random.nextInt()方法原理解析8. java中ThreadLocalRandom的使用詳解9. 讓chatgpt將html中的圖片轉(zhuǎn)為base64方法示例10. JavaScript DOM常用操作代碼匯總

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備