vue 全局封裝loading加載教程(全局監聽)
前言:
為了頁面美觀,請求接口的時候延遲沒有數據,頁面感覺狠卡頓,封裝loading,請求接口成功后隱藏掉(我這是用的vant 組件根據自己情況進行改變)。
第一步:
建立loading.vue
<template> <div class='loading'> <van-loading size='36px' vertical>加載中...</van-loading> </div></template><script>export default { props: {}, data() { return {}; }, computed: {}, created() {}, mounted() {},};</script><style scoped></style>
第二步:
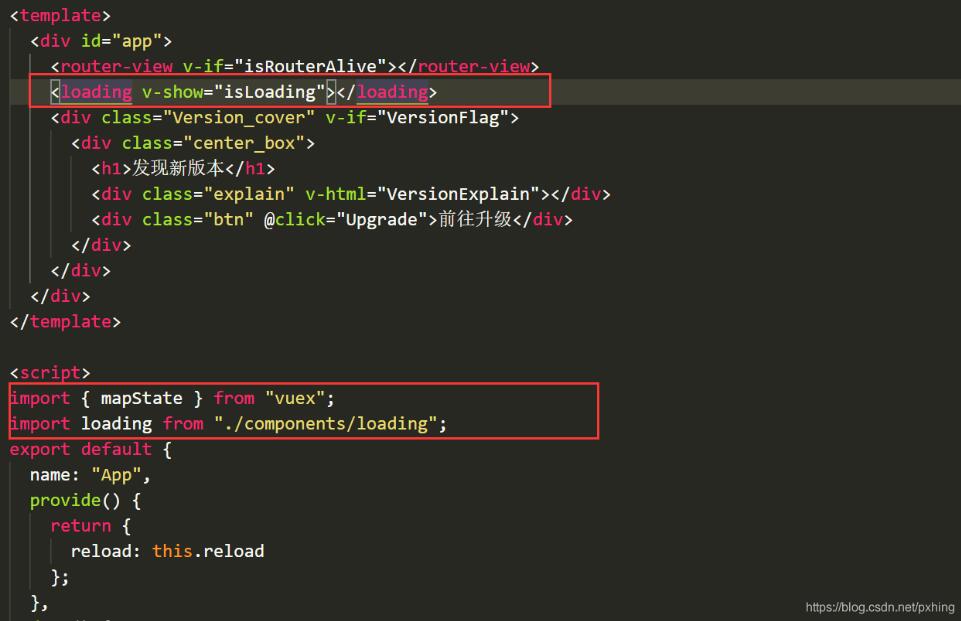
app.vue引入 增加開關


代碼:
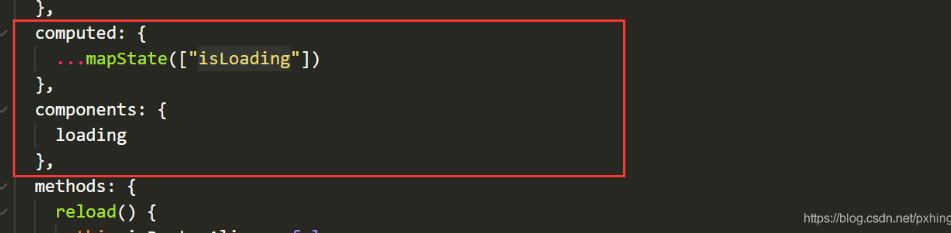
<loading v-show='isLoading'></loading>import { mapState } from 'vuex';import loading from './components/loading'; computed: { ...mapState(['isLoading']) }, components: { loading },//css.loading { width: 100%; height: 100%; left: 0; top: 0; position: fixed; padding-top: 5.333333rem;}
第三步:
vuex 保存狀態
import Vue from ’vue’import Vuex from ’vuex’Vue.use(Vuex)const store = new Vuex.Store({ state: { isLoading: false//loading全局開關 }, mutations: { changeisLoading(state, data) { state.isLoading = data } },})export default store
第四步:
監聽接口狀態,全局改變isLoading狀態(main.js引入或者自己在引入一個js)
// 請求攔截器axios.interceptors.request.use( config => { // 改變vuex中的isLoading狀態數據,當為true,loading顯示 store.state.isLoading = true return config; }, error => { return Promise.error(error); });// 響應攔截器axios.interceptors.response.use( response => { // 如果返回的狀態碼為200,說明接口請求成功,可以正常拿到數據 // 否則的話拋出錯誤 if (response.status === 200) { //loading隱藏 store.state.isLoading = false return Promise.resolve(response); } else { return Promise.reject(response); } }, error => { if (error.response.status) { return Promise.reject(error.response); } });
OK 封裝完成!
補充知識:vue-cli4 APP熱更新失效不可以及時更新
前言
項目中遇到問題,熱更新失效,不能每次及時提醒,百度了很多方法,效果不是狠顯著,后來發現webpack4.0需要手動配置開啟熱更新,默認沒有開啟
解決辦法
一,安裝依賴webpack-dev-server
根據自己的情況安裝npm / cnpm
npm install --save-dev webpack-dev-server / cnpm install --save-dev webpack-dev-server
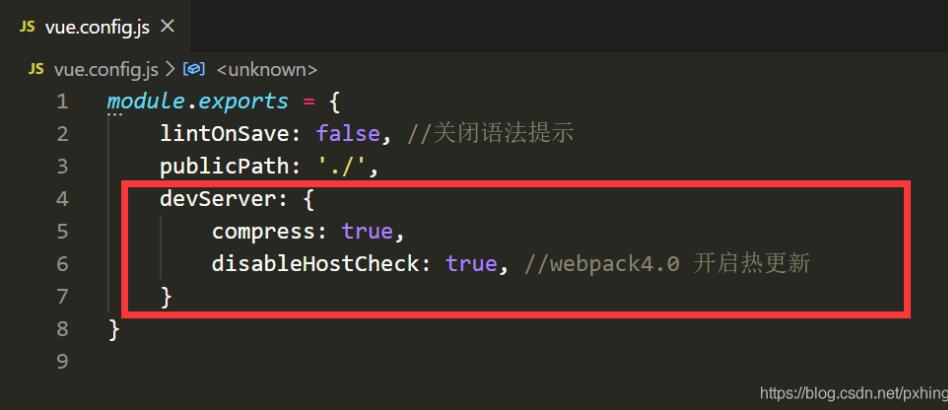
二,配置vue.config.js文件
由于vue-cli4文件夾和之前有很大的出入 所以要在vue.config.js配置相關參數,增加devServer的配置
devServer: { compress: true, disableHostCheck: true, //webpack4.0 開啟熱更新 }
位置如下圖展示

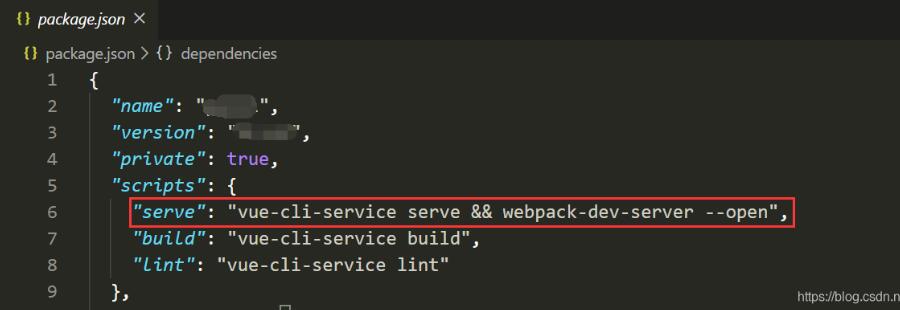
三,配置package.json文件
在package.json中的scripts對象添加命令,開啟本地服務
'serve': 'vue-cli-service serve && webpack-dev-server --open'
位置如下圖展示

四,重啟
最后執行npm run server然后重新進行打包,熱更新失效問題解決
以上這篇vue 全局封裝loading加載教程(全局監聽)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備