vue 判斷兩個時間插件結束時間必選大于開始時間的代碼
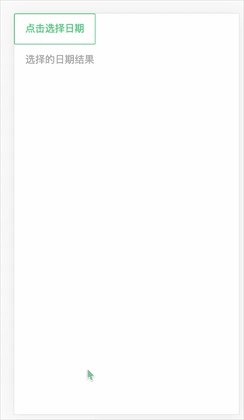
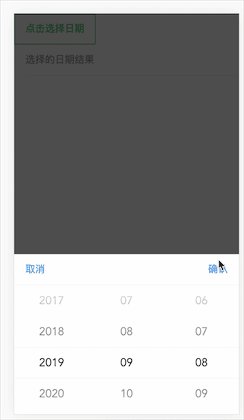
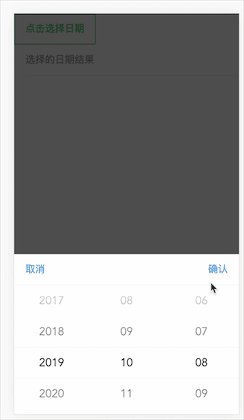
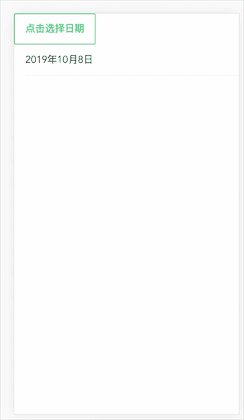
效果展示:

代碼展示:
<template> <div id='date_time_picker'> <van-button plain type='primary' @click='showPopFn()'>點擊選擇日期</van-button> <van-field v-model='timeValue' placeholder='選擇的日期結果' readonly /> <van-popup v-model='show' position='bottom' :style='{ height: ’40%’ }'> <van-datetime-picker v-model='currentDate' type='date' @change='changeFn()' @confirm='confirmFn()' @cancel='cancelFn()' /> </van-popup> </div></template> <script> export default { data() { return { msg: ’’, currentDate: new Date(), changeDate: new Date(), show: false, // 用來顯示彈出層 timeValue: ’’ } }, methods: { showPopFn() { this.show = true; }, showPopup() { this.show = true; }, changeFn() { // 值變化是觸發 this.changeDate = this.currentDate // Tue Sep 08 2020 00:00:00 GMT+0800 (中國標準時間) }, confirmFn() { // 確定按鈕 this.timeValue = this.timeFormat(this.currentDate); this.show = false; }, cancelFn(){ this.show = true; }, timeFormat(time) { // 時間格式化 2019-09-08 let year = time.getFullYear(); let month = time.getMonth() + 1; let day = time.getDate(); return year + ’年’ + month + ’月’ + day + ’日’ } }, mounted() { this.timeFormat(new Date()); } }</script> <style></style>
注意:如果是按需引入的話,記得在main.js里面引入相應的文件奧。
// main.js文件里面的部分代碼import {Button} from ’vant’import { DatetimePicker } from ’vant’;import { Popup } from ’vant’;import { Field } from ’vant’; Vue.use(Button)Vue.use(DatetimePicker)Vue.use(Popup)Vue.use(Field);
---------完。
補充知識:Vue + Vant DatetimePicker 日期選擇 常見的日期限制(只允許選擇當前月,整月選擇)
安裝Moment.js(Moment.js JavaScript 日期處理類庫 http://momentjs.cn/)
npm install moment --save # npm
yarn add moment # Yarn
<van-datetime-picker v-model='currentDate' type='date' :min-date='minDate' :max-date='maxDate' readonly='readonly' @confirm='confirmDate' @cancel='cancelDate'/> mounted() {let dateLimit = new Date();let year = date.getFullYear();let month = date.getMonth()+1;let d = new Date(year, month, 0);//最大允許選擇當前日期this.maxDate = new Date(this.$moment(dateLimit).format(’YYYY/MM/DD’));//最大允許選擇當前日期+3個月this.maxDate = new Date(this.$moment(dateLimit).add(’3’,’M’).format(’YYYY/MM/DD’));//最小允許選擇當前日期this.minDate = new Date(this.$moment(dateLimit).format(’YYYY/MM/DD’));//最小允許選擇當前日期-3個月this.minDate = new Date(this.$moment(dateLimit).subtract(’3’,’M’).format(’YYYY/MM/DD’);//最小允許選擇當前日期-3個月(當前月不算,減去三個整月2020/06/01----2020/09/22)this.minDate = new Date(this.$moment(dateLimit).subtract(’3’,’M’).format(’YYYY/MM’)+’/01’); //只允許選擇當前月let year = dateLimit.getFullYear();let month = dateLimit.getMonth()+1;let d = new Date(year, month, 0);let enddate = d.getDate();this.minDate = new Date(this.$moment(dateLimit).format(’YYYY/MM/’)+’01’);this.maxDate = new Date(this.$moment(dateLimit).format(’YYYY/MM/’)+ enddate);}
其中minData 和maxData 兩兩組合即可日期限制。
以上這篇vue 判斷兩個時間插件結束時間必選大于開始時間的代碼就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備