VUE Elemen-ui之穿梭框使用方法詳解
本文實例為大家分享了VUE Elemen-ui之穿梭框使用方法,供大家參考,具體內容如下
背景:
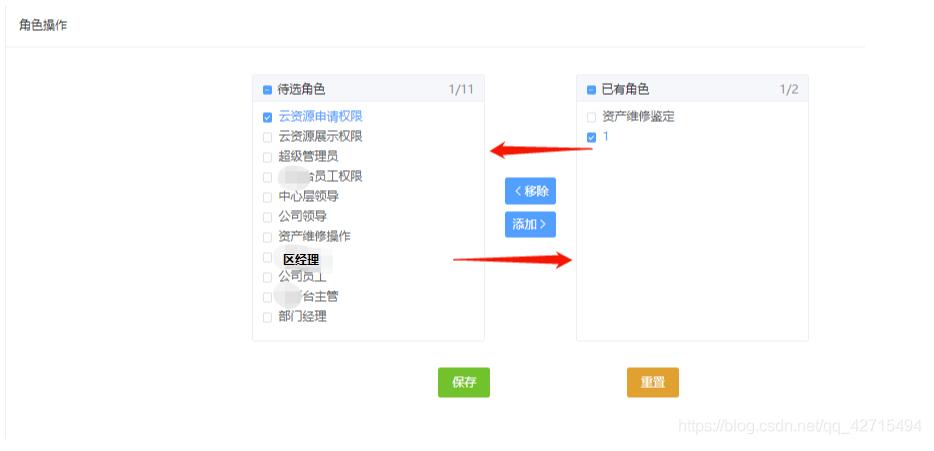
現在需要使用穿梭框實現,角色的操作功能
需要使用 Element Transfer 穿梭框
HTML代碼:
<template> <el-card shadow='never' style='height: 700px;'> <div slot='header' style='height:25px'> <div style='float:left'> <span class='titel_font'>角色操作</span> </div> <div style='float:right'> <el-button type='primary' size='mini' @click='back()'>返回首頁</el-button> </div> </div> <div > <el-transfer v-model='handleSelectedValue' :data='rolePool' :titles='[’待選角色’, ’已有角色’]' :button-texts='[’移除’, ’添加’]' ></el-transfer> <el-button type='success' @click='save()'>保存</el-button> <el-button type='warning' @click='reset()'>重置</el-button> </div> </el-card></template>
Style代碼:
<style> /* 設置穿梭框的 寬高 */ .el-transfer-panel{ width : 350px; height: 400px; } .el-transfer-panel__list { margin: 0; padding: 6px 0; list-style: none; height: 390px; overflow: auto; -webkit-box-sizing: border-box; box-sizing: border-box; } .el-transfer__buttons { display: inline-block; vertical-align: middle; padding: 0 30px; }</style>
Script代碼:
export default { data(){ return{ rolePool : [], //角色池 initSelectedValue : [], //初始化選中的值 handleSelectedValue : [], //操作后選中的值 finalAddResult: [], //最終添加結果 finalRemoveResult: [], //最終刪除結果 } }, methods: { //保存到后端 save(){ //邏輯代碼 }, //重置 reset(){ this.rolePool = []; //清空角色池 this.handleSelectedValue = []; //清空已有角色 this.getRoleData(); }, //整合封裝結果 integrationEncapsulationResult(){ let retain = []; //保留的角色 for(let i=0; i<this.handleSelectedValue.length; i++){ for(let f=0; f<this.initSelectedValue.length; f++){ if(this.handleSelectedValue[i] == this.initSelectedValue[f]){ retain.push(this.handleSelectedValue[i]); } } } /************ 有保留角色操作 ************/ if(retain.length > 0){ let result = 0; //保留項是否 與 初始化選中的數據相同的 個數 for(let i=0; i<this.initSelectedValue.length; i++){ for(let f=0; f<retain.length; f++){ if(this.initSelectedValue[i]== retain[f]){ ++result; } } } this.addRole(retain); //增加角色 this.deletRole(retain,result); //刪除角色 }else{ for(let i=0; i<this.handleSelectedValue.length; i++){ this.encapsulationResult(i,this.handleSelectedValue,this.finalAddResult); } for(let i=0; i<this.initSelectedValue.length; i++){ this.encapsulationResult(i,this.initSelectedValue,this.finalRemoveResult); } } }, /** * 封裝結果 * index 循環下標 * arr 數組 * returnResult 返回結果 */ encapsulationResult(index,arr,returnResult){ for(let j=0; j<this.rolePool.length; j++){ if(arr[index] == this.rolePool[j].key){ let a ={roleId:this.rolePool[j].key,roleName:this.rolePool[j].label} returnResult.push(a); } } }, //增加角色 addRole(retain){ //邏輯代碼 }, //刪除角色 deletRole(retain,result){ //true有刪除項 false 無刪除項 對比保留項是否 與 初始化選中的數據不一致 if(result!=this.initSelectedValue.length){ //邏輯代碼 } }, //獲取角色 getRoleData(){ let url = `${lz}/wfHandleRole/showWfHandleRole`; let data = {}; this.$post(url,data).then(retData => { console.log(’獲取角色 ’,retData); if(retData.returnCode == 1){ let arr = retData.returnData; //邏輯代碼 } }); }, }, created(){ this.getRoleData(); }, }
最終顯示結果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備