vue 導出文件,攜帶請求頭token操作
前言
本文并不能直接復制到本地看效果,僅提供代碼參考
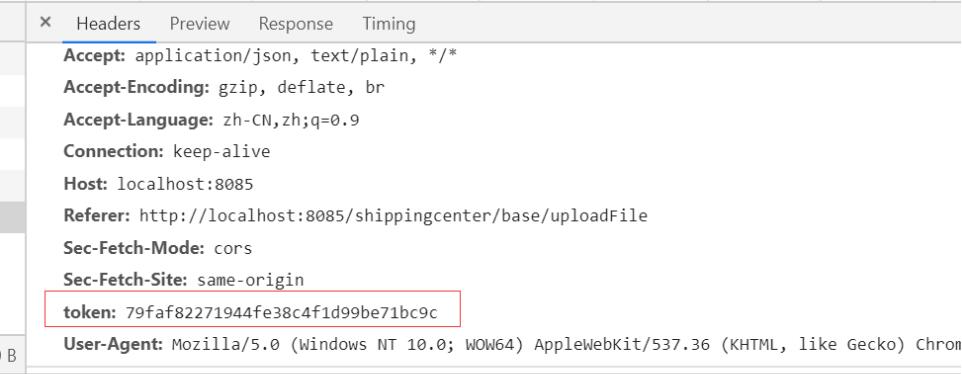
1.使用axios的方式攜帶請求頭token

2.設置響應的數據類型
responseType: 'blob'
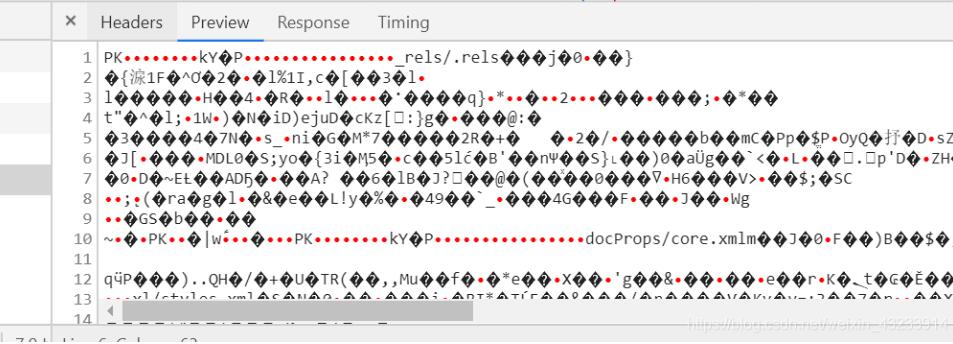
3.請求成功,返回二進制文件的數據回來

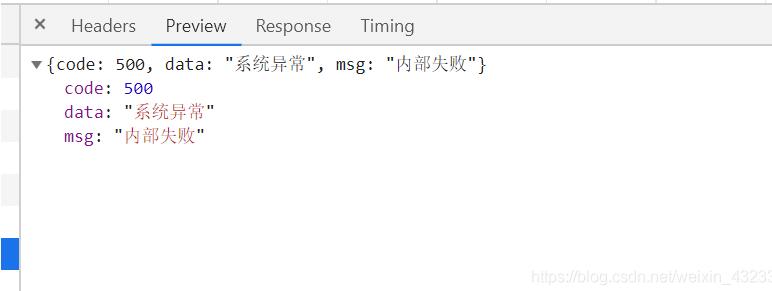
4.請求失敗,返回json

5.示例代碼
<template> <div> <el-button type='primary' size='small' :loading='btnLoading' @click='exportFile'>導出</el-button> </div></template><script>import axios from 'axios';export default { data() { return { btnLoading: false }; }, methods: { // responseType 響應類型 exportFile() { this.btnLoading = true; axios({ method: ’get’, url: ’/api’, headers: { token: ’79faf82271944fe38c4f1d99be71bc9c’ }, responseType: 'blob' }) .then(res => { this.btnLoading = false; if (res.data.type) { // 文件下載 const blob = new Blob([res.data], { type: 'application/vnd.ms-excel' }); let link = document.createElement(’a’); link.href = URL.createObjectURL(blob); link.setAttribute(’download’, ’導出文件.xlsx’); link.click(); link = null; this.$message.success(’導出成功’); } else { // 返回json this.$message.warning(res.data.msg); } }) .catch(err => { this.btnLoading = false; this.$message.error('下載失敗'); }); } }};</script>
補充知識:Vue項目導出功能、帶token導出Excel
在vue后臺管理項目中,目前我常用的就兩種導出方式
一種是不需要攜帶token的,直接調用后臺的接口,攜帶需要傳遞參數就行,具體實現代碼如下:
在main.js封裝指令
let baseDownloadUrl = ’http://xxxxxxx:8080’ // 域名const PATH = {userList:’vue/export/userList’ // 后臺接口地址}// 封裝v-out指令Vue.directive(’out’, {inserted: (el, binding) => {el.addEventListener(’click’, () => {console.log(binding.value) // 自定義指令傳請求參數let a = document.createElement(’a’) // 創建a標簽// 處理請求參數,在url后面拼接let params = ’?’for (let key in binding.value.params) {params = params + key + ’=’ + binding.value.params[key] + ’&’}console.log(params)a.style.display = ’none’// 測試導出文件// link.href =’https://dl.google.com/tag/s/appguid%3D%7B8A69D345-D564-463C-AFF1-A69D9E530F96%7D%26iid%3D%7BA381F257-9F2F-3652-F0EC-56B9B2C86F92%7D%26lang%3Dzh-CN%26browser%3D4%26usagestats%3D1%26appname%3DGoogle%2520Chrome%26needsadmin%3Dprefers%26ap%3Dx64-stable-statsdef_1%26installdataindex%3Dempty/update2/installers/ChromeSetup.exe’// a標簽添加導出地址a.href =baseDownloadUrl +PATH[binding.value.pathName] +putCode +(params || ’’)a.setAttribute(’download’, ’文件名’) // a標簽添加download屬性,導出文件名需要就添加,不需要則為空document.body.appendChild(a)a.click() // 觸發a標簽點擊事件})}})
在需要導出的頁面應用:
<el-button size='small' type='primary' v-out='{ pathName: ’userList’, params: //{請求參數}}' >導出</el-button>
另一種導出方式則是帶token導出,token封裝在請求頭里,在請求頭里發送給后端
調用導出接口時,需要加參數:responseType: ‘blob’ (必須要有的)
封裝導出請求文件exportOut.js
export function expotOut (searchList, pathName, xlsName) { // 獲取時間,這一步是在下載時文件名帶下載日期,例如:用戶信息2020-04-27.xls,如無需要可以去掉 let d = new Date() let month = (d.getMonth() + 1) let day = d.getDate() let time = d.getFullYear() + ’-’ + (String(month).length > 1 ? month : ’0’ + month) + ’-’ + (String(day).length > 1 ? day : ’0’ + day) // 地址 let baseURL = ’http://xxxxxxx:8080’ // 域名 const PATH = { userList:’vue/export/userList’, // 后臺接口地址 } // 參數 let params = ’?’ for (let key in searchList) { params = params + key + ’=’ + searchList[key] + ’&’ } function createObjectURL (object) { return (window.URL) ? window.URL.createObjectURL(object) : window.webkitURL.createObjectURL(object) } var xhr = new XMLHttpRequest() var formData = new FormData() xhr.open(’get’, baseURL + PATH[pathName] + params) // url填寫后臺的接口地址,如果是post,在formData append參數(參考原文地址) xhr.setRequestHeader(’token’, localStorage.getItem(’token’)) xhr.responseType = ’blob’ xhr.onload = function (e) { if (this.status === 200) { var blob = this.response // xls文件名稱 var filename = `${xlsName}${time}.xls` if (window.navigator.msSaveOrOpenBlob) { navigator.msSaveBlob(blob, filename) } else { var a = document.createElement(’a’) var url = createObjectURL(blob) a.href = url a.download = filename document.body.appendChild(a) a.click() window.URL.revokeObjectURL(url) } } } xhr.send(formData)}
vue文件中使用導出功能:
引入exportOut.js
import { expotOut } from ’../http/exportOut’
使用
methods: { // 導出 outFile () { expotOut(this.searchList, // 導出請求參數 ’userList’, // 后臺地址PATH對象的key ’用戶信息’// 導出文件名字 ) }, }
以上這篇vue 導出文件,攜帶請求頭token操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備