文章詳情頁
vue 修改 data 數據問題并實時顯示操作
瀏覽:108日期:2022-11-28 13:13:48
首先,定義一個變量:
(以下以本人寫的為例)
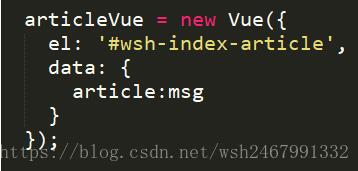
首先定義一個變量:

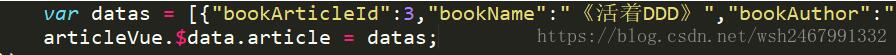
然后,給變量賦值:

如果想要修改數據,主要代碼如下:

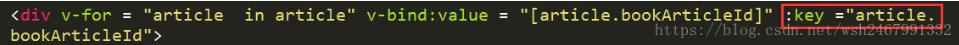
然后界面上要記得綁定數據id:

就Ok了。
補充知識:vue data中數組以及對象 屬性改變時不能及時反饋到視圖中問題的解決方式
1.vue 對數組更新檢測 的機制又很明確的說明:
變異方法:Vue 包含一組觀察數組的變異方法,所以它們也將會觸發視圖更新。
這些方法如下:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
2.第二種 方式是使用 VM.$set() 方法去給data中的屬性賦予新的值:
數組例子 :
vm.$set(arry,index,value);
對象例子:
vm.$et(obj,key,value);
以上這篇vue 修改 data 數據問題并實時顯示操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備