解決vue scoped scss 無效的問題
今天遇到scoped內部的scss設置無效,解決辦法如下:
/deep/
<style scoped lang='scss'>.position-el-steps { /deep/ .el-step.is-vertical { .el-step__description { margin-top: -20px; } .el-step__line { border-left: 2px dashed #c0c4cc; background-color: transparent; visibility: visible !important; } }}
補充知識:【vue scoped 樣式修改 】框架或插件組件樣式更改及/deep/ 警告
前言
在做vue項目的時候,很多人應該已經碰到在vue 組件中,style 局部修改樣式更改不了
<!-- 這個是 B 組件 --><template> <div> <h1 class='my'>我是B組件</h1> </div></template>
<!-- A組件 --><template> <div class='boxA'> <A/> </div></template><script> import A from ’./a’ export default { name: ’index’, components:{ A } }</script><style scoped> /* 使用 scoped 更改的組件樣式。 */ /* 此處只是舉個栗子使用,沒有經過驗證。很多人會下面這摸寫,但是發現改變不了B組件的樣式,其實是 scoped 局部的,所以不能。 .boxA .my { color:red; } */ .boxA /deep/ .my { color:red; }</style>
修改 vue 插件或者 框架內組件使用
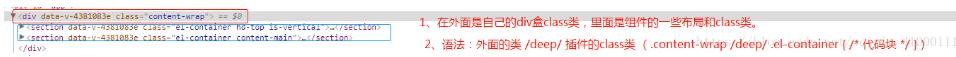
語法: .自己定義的類名 /deep/ .組件內的類名 { /* 代碼塊 */ }
看下圖:

修改組件樣式三種方式
以下例子以 vux 來弄。 /deep/ 和 >>> 在vue中會自動生成選擇器的選擇屬性,你在頁面中,會看到控制臺中的會有 [data-v-xxxxxx] 的。
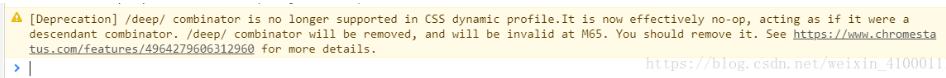
注意:在谷歌中,也有這個 /deep/ 中間選擇器,但是谷歌放棄這個,如果在你控制臺出現下面的圖片的警告,證明你寫錯了,多寫了 /deep/ https://www.chromestatus.com/features/4964279606312960
vue /deep/ 警告

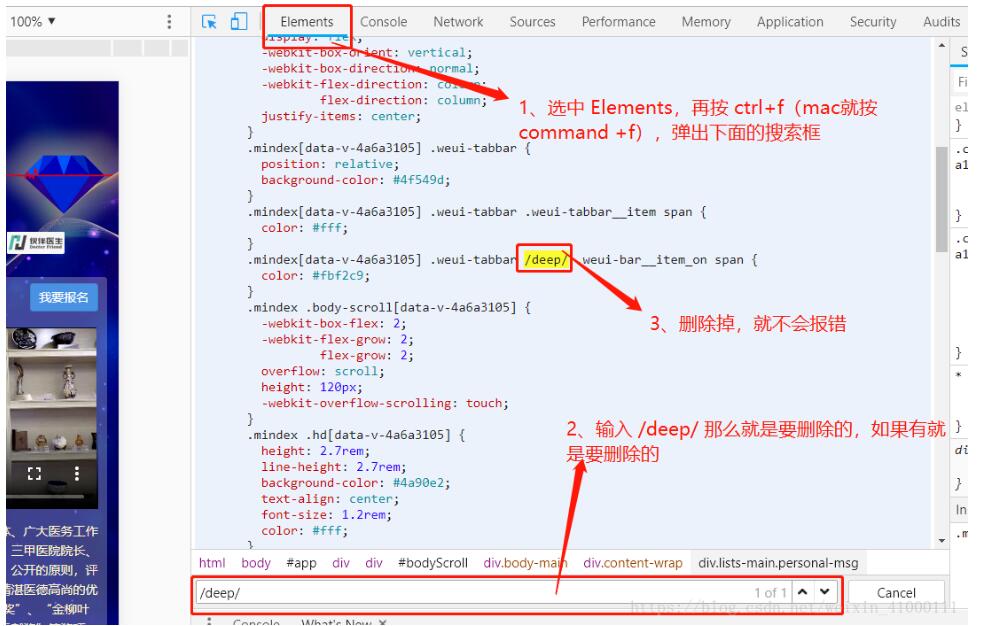
解決方案:只要在頁面中去查找下即可,利用vue渲染后會把所有的,會在控制臺能看到

第一種:使用 /deep/
推薦的。看下面例子。注意:使用 cass 和 less 只能使用 /deep/ 這個方法
<template> <div class='box-out'> <step v-model='step1' background-color=’#fbf9fe’> <step-item description='step 1'></step-item> <step-item description='step 2'></step-item> <step-item description='step 3'></step-item> </step> </div></template><script>import { Step, StepItem, XButton, XHr } from ’vux’export default { name: ’box’, data () { return { step1: 1, step2: 0 } },components: { Step, StepItem, XButton, XHr }}</script><style scoped> /* 修改樣式 通過使用 box-out 的class類,找到下面組件內的class類,中間必須得使用 /deep/ 才能找到下面的class類。 */ .box-out /deep/ .xxxxx組件樣式類 { color: red; }</style>
方法二:使用 >>>
使用這三個大于號就可以找到,跟上面的 /deep/ 差不多。
<template> <div class='box-out'> <step v-model='step1' background-color=’#fbf9fe’> <step-item description='step 1'></step-item> <step-item description='step 2'></step-item> <step-item description='step 3'></step-item> </step> </div></template><script>import { Step, StepItem, XButton, XHr } from ’vux’export default { name: ’box’, data () { return { step1: 1, step2: 0 } },components: { Step, StepItem, XButton, XHr }}</script><style scoped> /* 修改樣式 通過使用 box-out 的class類,找到下面組件內的class類,中間必須得使用 >>> 才能找到下面的class類。 */ .box-out >>> .xxxxx組件樣式類 { color: red; }</style>
方法三:使用全局樣式表(不推薦)
前面兩種方式是都是局部的(推薦),也是可以通過全局樣式表改,當然記得在外面添加命名空間(不懂css 的命名空間的話,自行百度)。這個推不推薦的得看個人。希望能夠根據業務需求進行增加修改。
<!-- 情況下,引入全局得樣式,或者是直接在 app.vue 文件中寫全局得。下面是在全局得app.vue中寫 --><template> <div id='app'> <router-view/> </div></template><script>export default { name: ’App’}</script><style>/* 上面沒加 scoped 屬性,所以全局樣式 */ .box-out .xxxxx組件樣式類 { color: red; }</style>
另外說點其他技巧
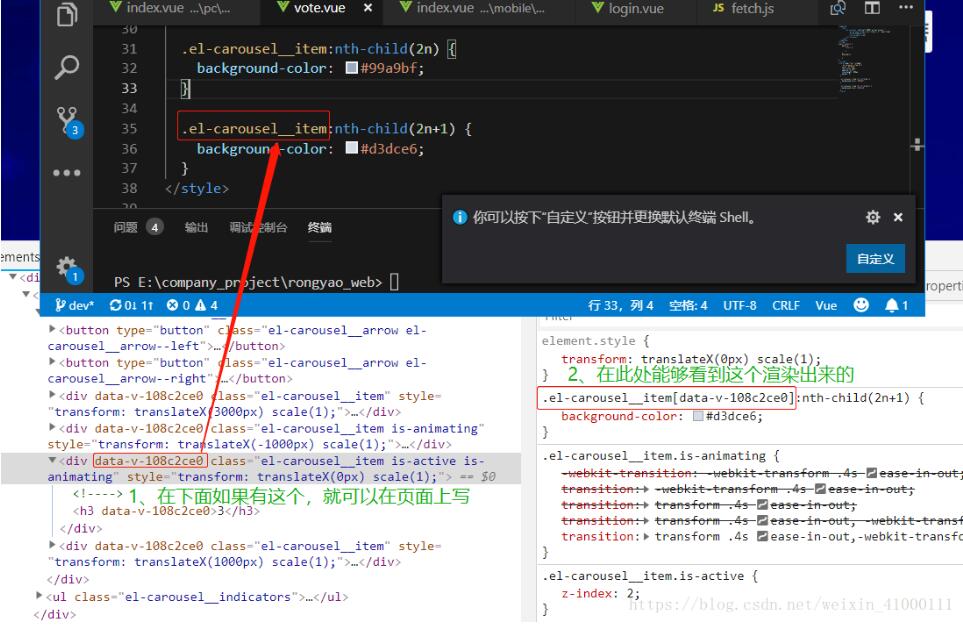
如果在瀏覽器中,看到當前的 vue組件屬性 [data-v-xxxxxx] 的話,那么可以直接拿過來使用,碧如下面:

以上這篇解決vue scoped scss 無效的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備