vue組件中實(shí)現(xiàn)嵌套子組件案例
如何把一個(gè)子組件comment.vue放到一個(gè)組件中去
1、先創(chuàng)建一個(gè)單獨(dú)的 comment.vue 組件模板
<template> <div class='cmt-container'> <h3>發(fā)表評論</h3> <hr> <textarea placeholder='請輸入要BB的內(nèi)容(最多吐槽120字)' maxlength='120'></textarea> <mt-button type='primary' size='large'>發(fā)表評論</mt-button> <div class='cmt-list'> <div class='cmt-item'><div class='cmt-title'> 第1樓 用戶:匿名用戶 發(fā)表時(shí)間:2012-12-12 12:12:12</div><div class='cmt-body'> 鋤禾日當(dāng)午 符合</div> </div> <div class='cmt-item'><div class='cmt-title'> 第1樓 用戶:匿名用戶 發(fā)表時(shí)間:2012-12-12 12:12:12</div><div class='cmt-body'> 鋤禾日當(dāng)午 符合</div> </div> <div class='cmt-item'><div class='cmt-title'> 第1樓 用戶:匿名用戶 發(fā)表時(shí)間:2012-12-12 12:12:12</div><div class='cmt-body'> 鋤禾日當(dāng)午 符合</div> </div> </div> <mt-button type='danger' size='large' plain>加載更多</mt-button> </div></template><script> </script><style lang='scss' scoped>.cmt-container{ h3{ font-size: 18px; } textarea{ font-size: 14px; height: 85px; margin: 0; } .cmt-list{ margin: 5px 0; .cmt-item{ font-size: 13px; .cmt-title{background-color: #ccc; } } .cmt-body{ line-height: 35px; text-indent: 2em; //縮進(jìn) } }} </style>
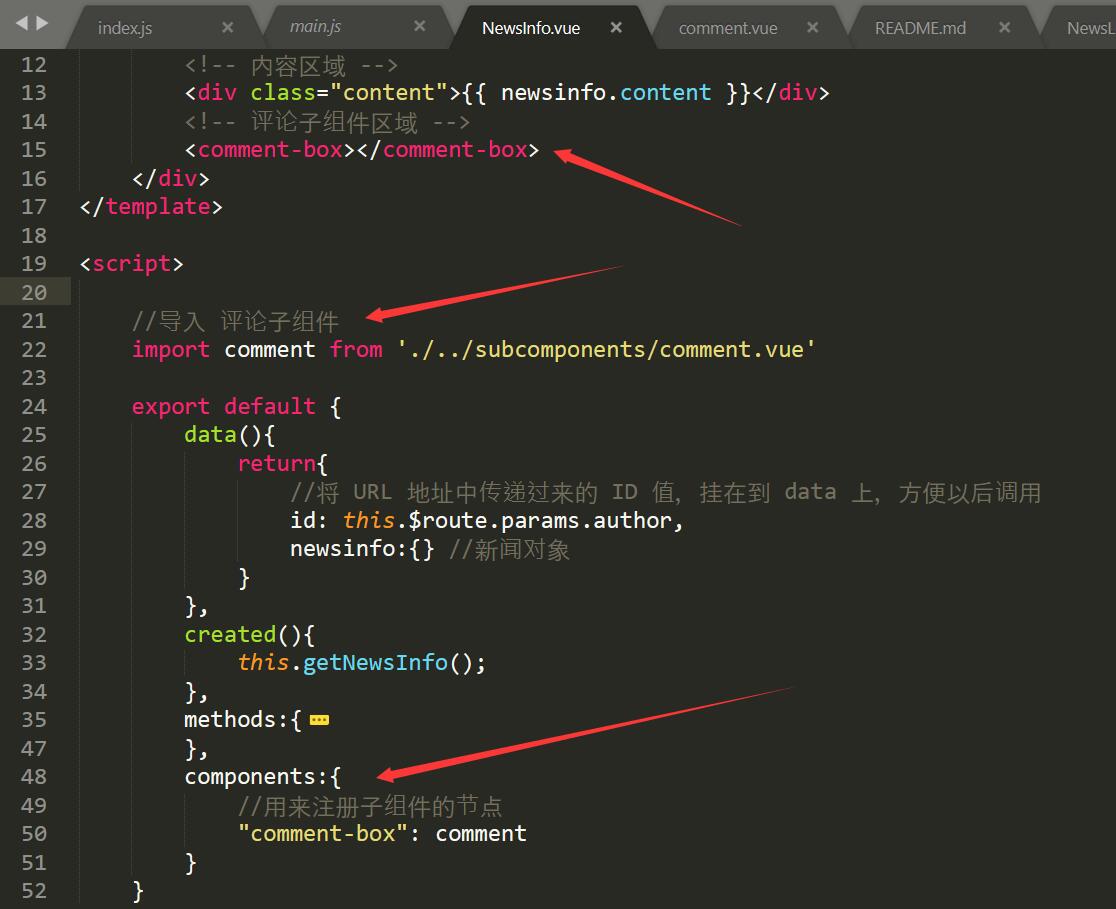
2、在需要使用組件的 頁面中,先手動(dòng)導(dǎo)入 comment 組件
+ import comment from ’./comment.vue’
3、在父組件中,使用’components’ 屬性,將剛才導(dǎo)入的 comment 組件,注冊為自己的 子組件
4、將注冊子組件時(shí)候的,注冊名稱,以 標(biāo)簽形式,在頁面中引用即可

補(bǔ)充知識(shí):vue怎么將一個(gè)組件引入另一個(gè)組件?
項(xiàng)目是由的vue-cli搭建
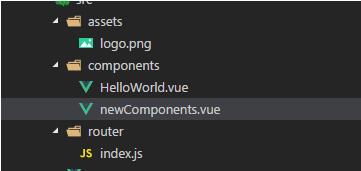
1.這里有兩個(gè)組件,需求是把newComponents.vue里面的東西引入到helloWorld里面

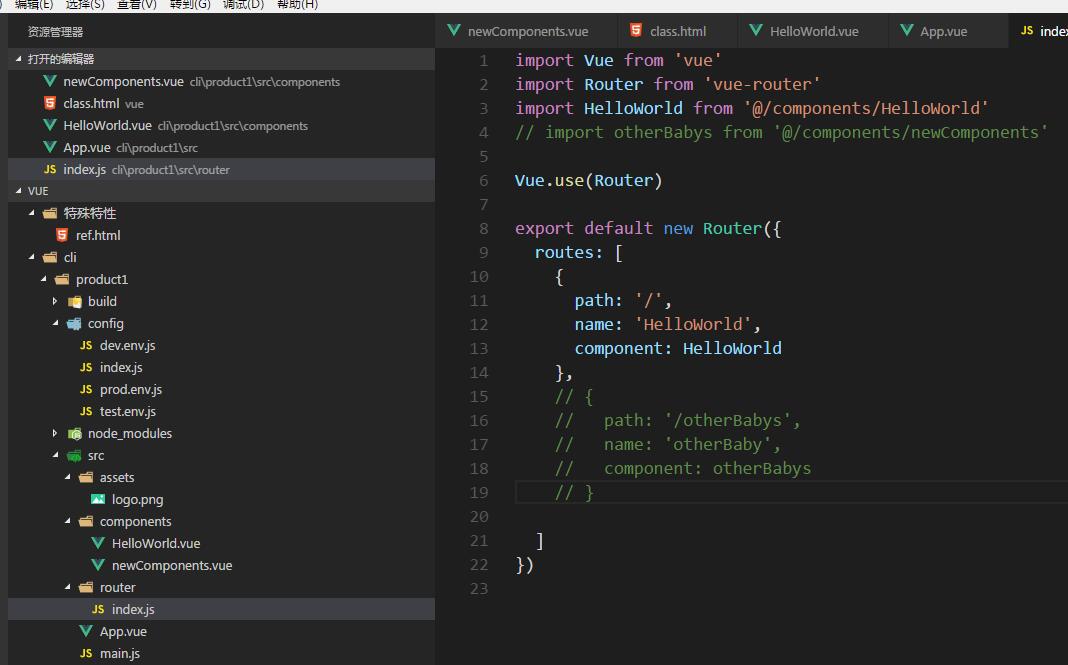
2.index.js里面的配置

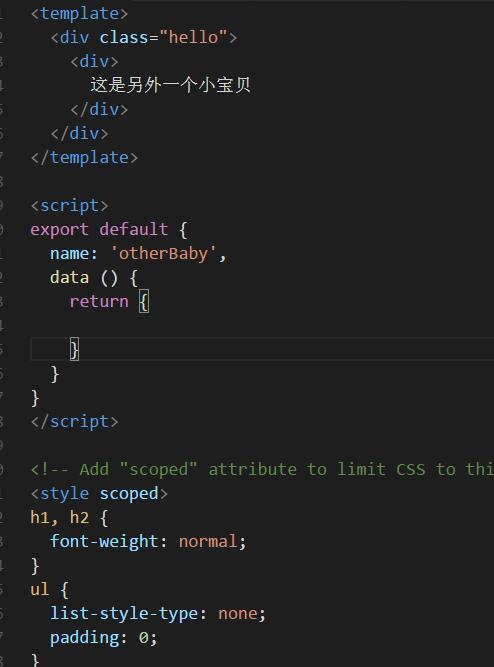
3.newComponents里面的內(nèi)容

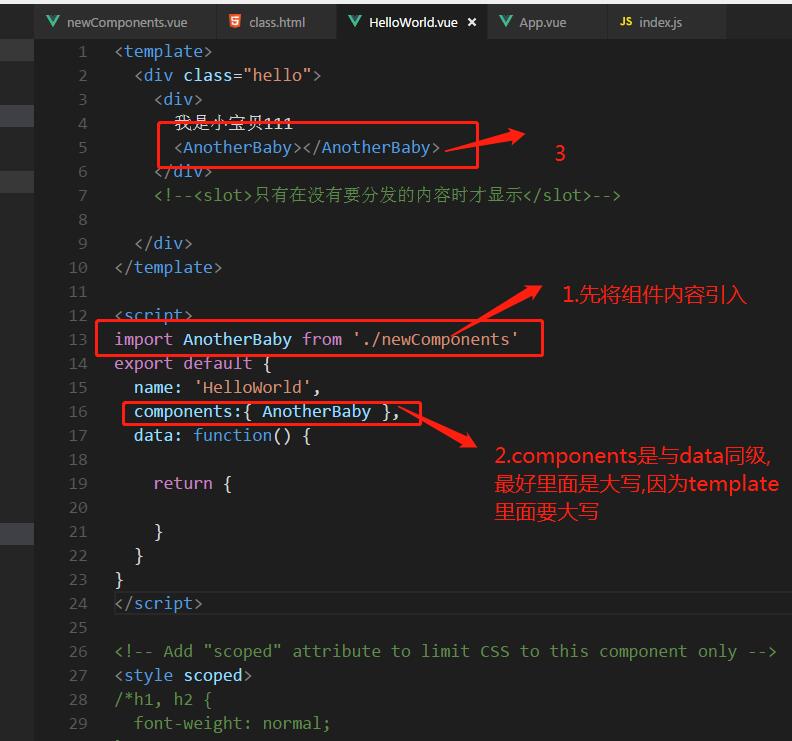
4.怎么將newComponents引入到helloWorld呢?

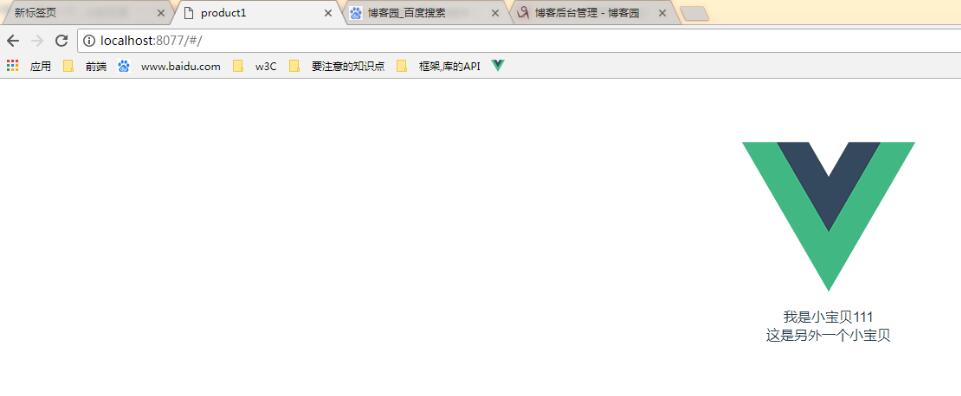
5.頁面展示

以上這篇vue組件中實(shí)現(xiàn)嵌套子組件案例就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python 實(shí)現(xiàn)勞拉游戲的實(shí)例代碼(四連環(huán)、重力四子棋)2. python 寫函數(shù)在一定條件下需要調(diào)用自身時(shí)的寫法說明3. Java GZip 基于內(nèi)存實(shí)現(xiàn)壓縮和解壓的方法4. jsp+servlet簡單實(shí)現(xiàn)上傳文件功能(保存目錄改進(jìn))5. JavaScript數(shù)據(jù)結(jié)構(gòu)之雙向鏈表6. 利用CSS制作3D動(dòng)畫7. 一款功能強(qiáng)大的markdown編輯器tui.editor使用示例詳解8. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼9. SpringBoot+TestNG單元測試的實(shí)現(xiàn)10. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備