vue 解決data中定義圖片相對(duì)路徑頁(yè)面不顯示的問題
vue在data中定義圖片相對(duì)路徑:
data() { return { active: 1, icon: { active: '../assets/images/home-selected.png', inactive: '../assets/images/home.png' } }; }
頁(yè)面使用vant的標(biāo)簽欄自定義圖標(biāo):
<van-tabbar v-model='active'> <van-tabbar-item info='3'> <!-- <span>首頁(yè)</span> --> <img slot='icon' slot-scope='props' :src='http://m.4tl426be.cn/bcjs/props.active ? icon.active : icon.inactive' /> </van-tabbar-item> <van-tabbar-item icon='search'>標(biāo)簽</van-tabbar-item> <van-tabbar-item icon='setting-o'>標(biāo)簽</van-tabbar-item> </van-tabbar>
結(jié)果圖片沒有在頁(yè)面上顯示,

解決辦法:
1:使用絕對(duì)路徑,域名形式:https://
2:使用require:
data() { return { active: 1, icon: { active: require('../assets/images/home-selected.png'), inactive: require('../assets/images/home.png') } }; }

補(bǔ)充知識(shí):Vue在data中存入靜態(tài)圖片地址,使用別名引入的方法
在項(xiàng)目開發(fā)中,icons的引入遇見了麻煩
在data中存入一組圖片地址,并且循環(huán)渲染到組件上
<div v-for='icon of list' :key='icon.type' @click='Jump(icon.type)'> <img :src='http://m.4tl426be.cn/bcjs/icon.imgUrl' /> <p class='icons-desc'>{{icon.desc}}</p></div>data () { return { list: [ { 'type': 'scenic', 'imgUrl': ’assets/webIcons/scenic.png’, 'desc': '景點(diǎn)門票' } ] } }
webpack已經(jīng)配置了別名
resolve: { extensions: [’.js’, ’.vue’, ’.json’], alias: { ’vue$’: ’vue/dist/vue.esm.js’, ’@’: resolve(’src’), ’styles’: resolve(’src/assets/styles’), ’common’: resolve(’src/common’), ’assets’: resolve(’src/assets’) } },
但是發(fā)現(xiàn)有問題

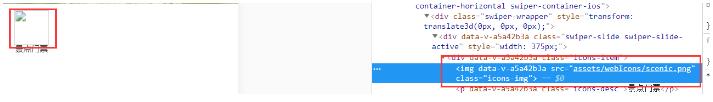
圖片地址沒有背正確的解析
解決辦法
在html中 需要在別名前面加上 ~ 符號(hào)
<img src='http://m.4tl426be.cn/bcjs/~assets/webIcons/scenic.png' />
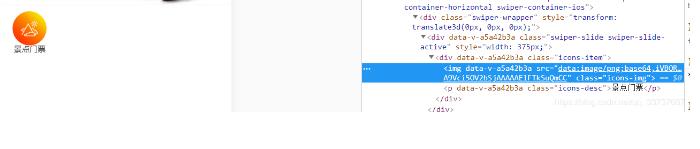
在js中,需要使用require(’url’)
list: [ { 'type': 'scenic', 'imgUrl': require(’assets/webIcons/scenic.png’), 'desc': '景點(diǎn)門票' } ]
這樣圖片就可以成功引入了

以上這篇vue 解決data中定義圖片相對(duì)路徑頁(yè)面不顯示的問題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python 實(shí)現(xiàn)勞拉游戲的實(shí)例代碼(四連環(huán)、重力四子棋)2. python 寫函數(shù)在一定條件下需要調(diào)用自身時(shí)的寫法說明3. Java GZip 基于內(nèi)存實(shí)現(xiàn)壓縮和解壓的方法4. jsp+servlet簡(jiǎn)單實(shí)現(xiàn)上傳文件功能(保存目錄改進(jìn))5. JavaScript數(shù)據(jù)結(jié)構(gòu)之雙向鏈表6. 利用CSS制作3D動(dòng)畫7. 一款功能強(qiáng)大的markdown編輯器tui.editor使用示例詳解8. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼9. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)10. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備