vue 導航菜單刷新狀態不消失,顯示對應的路由界面操作
使用vue element-ui框架構建公共導航欄(https://element.eleme.cn/#/zh-CN/component/menu)
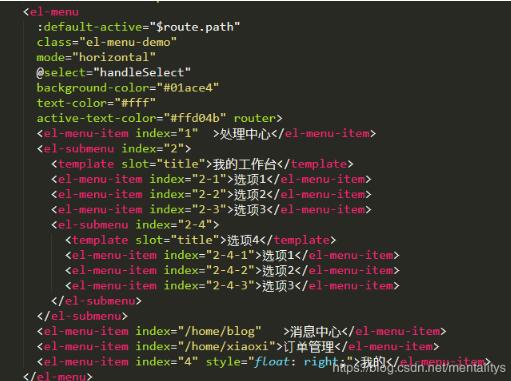
按F5刷新就會返回默認定義的路由,使用 '$route.path' 刷新后還是在最新的一個路由:
<el-menu :default-active='$route.path'></el-menu>


補充知識:vue 動態菜單 刷新空白 解決方案
1.先確認自己在route.js 或者 main.js 中有沒有使用 路由守衛vue.beforeEach和vue.addRouters() 促使頁面每次刷新,重新根據后臺返回數據生成動態路由,就像你在登陸時做的事情一樣。
代碼示范注意點:
//注意:確定自己避免了路由守衛進入死循環let oneRun = true; //通過oneRun變量控制 避免陷入死循環router.beforeEach((to,from,next)=>{ if(oneRun){ oneRun = false;//必須在creatNewRouter() 執行 createNewRouter(); next({...to, replace: true})// 必不可少的,確保你的動態路由創建成功再去執行其它代碼 }}) function createNewRouter(){ //請在這里做你登陸之后所做的創建動態路由的事情 一模一樣去做。 //不要用緩存,session或localstorage 否則會報錯。你需要重新發出請求 登陸怎么做的 這里就怎么做的};
2. 如果你發現刷新之后成功了但回退發生了問題 請把路由模式切換成 history vue-route 默認使用hash模式。也就是地址上出現眨眼的 /#/ 當然 history模式本體跑沒問題 發包后 需要后端配置 后端配置指導鏈接 把鏈接復制發2給后端同學即可。
3. 如果你想了解更多
1.為什么 用了緩存會失敗? 這是因為當你存入緩存時候用了JSON.stringify 這東西 會改變 compoent對象 讓它少了一個 render函數。這里你可以打印出來你緩存之后 又解析 出來的路由 比對一下 而 addRouters()要求它接受的數組參數必須嚴格符合路由規則。
2.next({...to, replace: true}) 為什么必不可少呢? 在hash模式下 你的動態路由可能還沒創建完成就 跑其它代碼了 畢竟 路由守衛是異步操作 在history模式下 可能沒有這個問題 未實測 寫上最好。
3.每次刷新發請求拿路由不合適?
繼續緩存,但從緩存取出來路由之后,復寫路由里面所有的compoent對象。復寫方法很多,如遞歸遍歷路由。然后 item.compoent = vueName; vueName也就是你導出來的vue文件變量。
以上這篇vue 導航菜單刷新狀態不消失,顯示對應的路由界面操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備