vue實(shí)現(xiàn)在進(jìn)行增刪改操作后刷新頁(yè)面
問(wèn)題
通常在后臺(tái)管理項(xiàng)目中,對(duì)數(shù)據(jù)進(jìn)行增刪改查是常規(guī)操作。在進(jìn)行這些操作后,需要手動(dòng)刷新才能更新列表。本文主要討論進(jìn)行增刪改查相關(guān)操作后如何使當(dāng)前頁(yè)面顯示操作后的最新數(shù)據(jù)。
解決方案 || 以刪除為例:
1.強(qiáng)制刷新:this.$forceUpdate()
2.使用window.reload( ) 或 router.go(0),但會(huì)使整個(gè)瀏覽器進(jìn)行重載,頁(yè)面閃爍。
3.重新調(diào)用接口:但性能較差,代碼冗長(zhǎng)。


4.provide / inject :(推薦)
點(diǎn)此查看VUE官方解釋?zhuān)?/p>
允許一個(gè)祖先組件向其所有子孫后代注入一個(gè)依賴,不論組件層次有多深,并在其上下游關(guān)系成立的時(shí)間里始終生效。
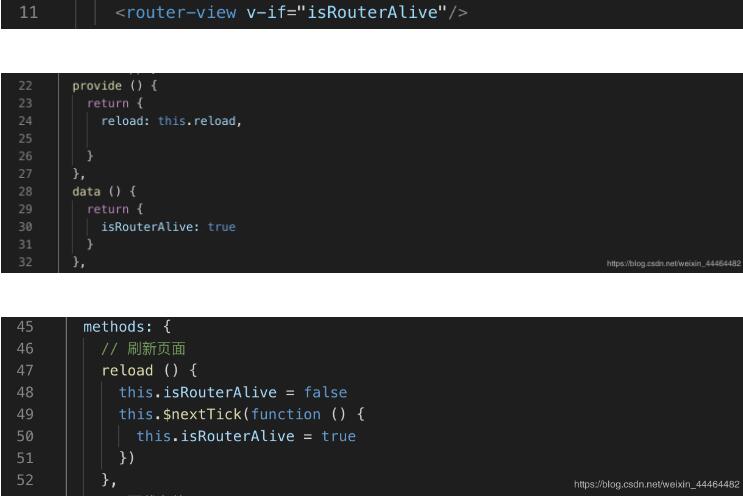
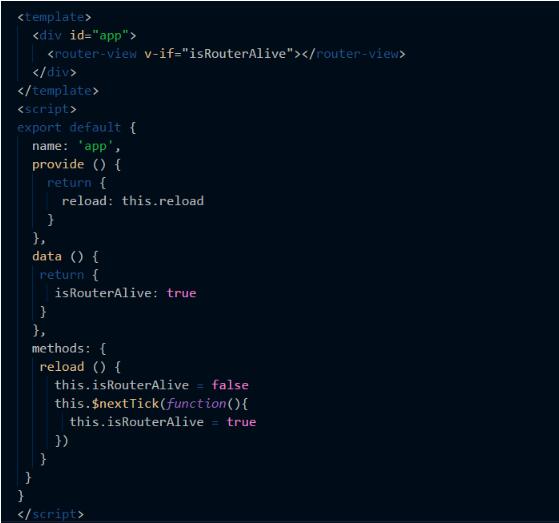
首先在App.vue全局設(shè)置provide

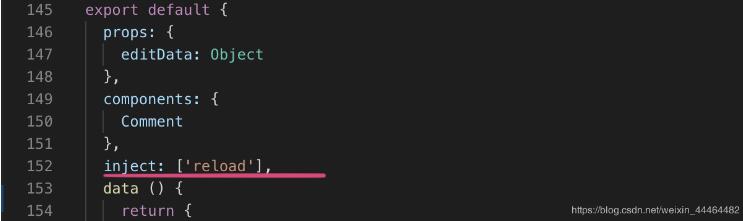
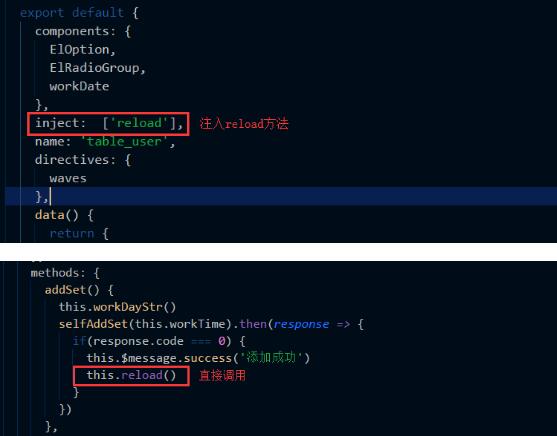
在需要刷新的操作頁(yè)面內(nèi)注入inject:[‘reload’]

在調(diào)用接口操作成功后 this.reload( )
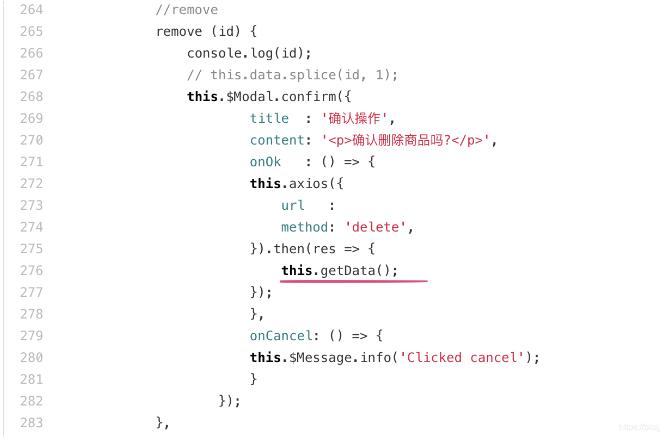
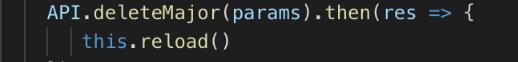
比如在刪除接口調(diào)用成功后:

劃重點(diǎn)
provide:一個(gè)對(duì)象或返回一個(gè)對(duì)象的函數(shù)。該對(duì)象包含可注入其子孫的屬性。
inject:一個(gè)字符串?dāng)?shù)組,或一個(gè)對(duì)象,對(duì)象的 key 是本地的綁定名。
$nextTick(點(diǎn)擊查看vue相關(guān)文檔)
除此之外,provide和inject的用法主要是:在父組件中通過(guò)provider來(lái)提供變量,然后在子組件中通過(guò)inject來(lái)注入變量。
需要注意的是這里不論子組件有多深,只要調(diào)用了inject那么就可以注入provider中的數(shù)據(jù)。而不是局限于只能從當(dāng)前父組件的prop屬性來(lái)獲取數(shù)據(jù)。
補(bǔ)充知識(shí):vue主動(dòng)刷新頁(yè)面及列表數(shù)據(jù)刪除后的刷新方法
1.場(chǎng)景
在處理列表時(shí),常常有刪除一條數(shù)據(jù)或者新增數(shù)據(jù)之后需要重新刷新當(dāng)前頁(yè)面的需求。
2.遇到的問(wèn)題
1. 用vue-router重新路由到當(dāng)前頁(yè)面,頁(yè)面是不進(jìn)行刷新的
2.采用window.reload(),或者router.go(0)刷新時(shí),整個(gè)瀏覽器進(jìn)行了重新加載,閃爍,體驗(yàn)不好
3.解決方法
provide / inject 組合
作用:允許一個(gè)祖先組件向其所有子孫后代注入一個(gè)依賴,不論組件層次有多深,并在起上下游關(guān)系成立的時(shí)間里始終生效。
App.vue:
聲明reload方法,控制router-view的顯示或隱藏,從而控制頁(yè)面的再次加載

tableList.vue:
在頁(yè)面注入App.vue組件提供(provide)的 reload 依賴,在邏輯完成之后(刪除或添加...),直接this.reload()調(diào)用,即可刷新當(dāng)前頁(yè)面。

4.provide / inject 用法
provide:選項(xiàng)應(yīng)該是一個(gè)對(duì)象或返回一個(gè)對(duì)象的函數(shù)。該對(duì)象包含可注入其子孫的屬性。
inject:一個(gè)字符串?dāng)?shù)組,或一個(gè)對(duì)象,對(duì)象的 key 是本地的綁定名
提示:provide 和 inject 綁定并不是可響應(yīng)的。這是刻意為之的。如果你傳入了一個(gè)可監(jiān)聽(tīng)的對(duì)象,那么其對(duì)象的屬性還是可響應(yīng)的。
深入理解數(shù)據(jù)驅(qū)動(dòng)
以上算是開(kāi)發(fā)過(guò)程中的一個(gè)坑,用了一段時(shí)間,今天再讀代碼的時(shí)候,感覺(jué)被坑的很?chē)?yán)重。
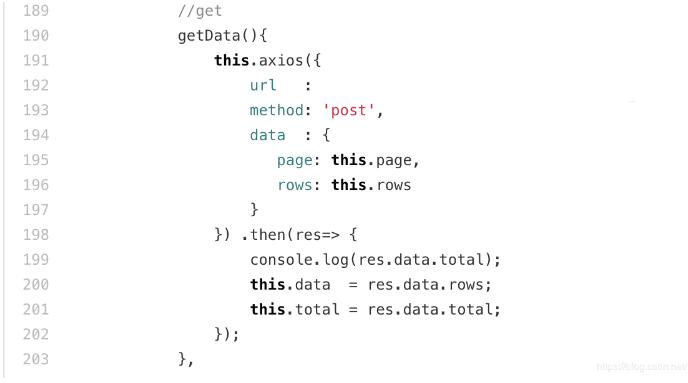
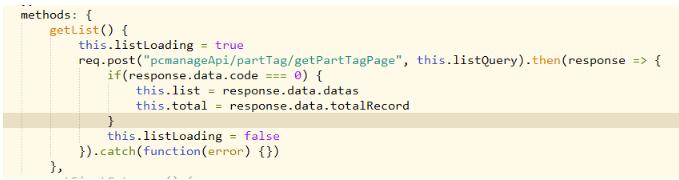
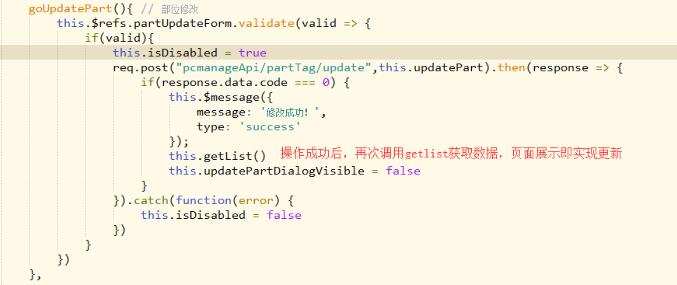
1. 獲取列表方法

2.重新獲取數(shù)據(jù)

3.這樣再次調(diào)用獲取數(shù)據(jù),即可同步實(shí)現(xiàn)頁(yè)面數(shù)據(jù)更新(不會(huì)重新刷新頁(yè)面),同時(shí)保證有分頁(yè)時(shí),能夠停留在當(dāng)前頁(yè)(刷新前如果是第二頁(yè),刷新后依然在第二頁(yè)),
即其他查詢條件保持不變,體驗(yàn)效果好!
以上這篇vue實(shí)現(xiàn)在進(jìn)行增刪改操作后刷新頁(yè)面就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程2. 詳解瀏覽器的緩存機(jī)制3. Xml簡(jiǎn)介_(kāi)動(dòng)力節(jié)點(diǎn)Java學(xué)院整理4. python多線程和多進(jìn)程關(guān)系詳解5. 一款功能強(qiáng)大的markdown編輯器tui.editor使用示例詳解6. Python xlrd/xlwt 創(chuàng)建excel文件及常用操作7. python 寫(xiě)函數(shù)在一定條件下需要調(diào)用自身時(shí)的寫(xiě)法說(shuō)明8. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼9. Python 實(shí)現(xiàn)勞拉游戲的實(shí)例代碼(四連環(huán)、重力四子棋)10. ASP動(dòng)態(tài)網(wǎng)頁(yè)制作技術(shù)經(jīng)驗(yàn)分享

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備